
Explore the wilderness of react with typescript: best practices with vast arrays of breathtaking nature photographs. capturing the essence of photography, images, and pictures in their natural habitat. perfect for environmental and conservation projects. The react with typescript: best practices collection maintains consistent quality standards across all images. Suitable for various applications including web design, social media, personal projects, and digital content creation All react with typescript: best practices images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Our react with typescript: best practices gallery offers diverse visual resources to bring your ideas to life. Each image in our react with typescript: best practices gallery undergoes rigorous quality assessment before inclusion. Time-saving browsing features help users locate ideal react with typescript: best practices images quickly. Professional licensing options accommodate both commercial and educational usage requirements. Reliable customer support ensures smooth experience throughout the react with typescript: best practices selection process. Multiple resolution options ensure optimal performance across different platforms and applications. Cost-effective licensing makes professional react with typescript: best practices photography accessible to all budgets. Diverse style options within the react with typescript: best practices collection suit various aesthetic preferences.












































































































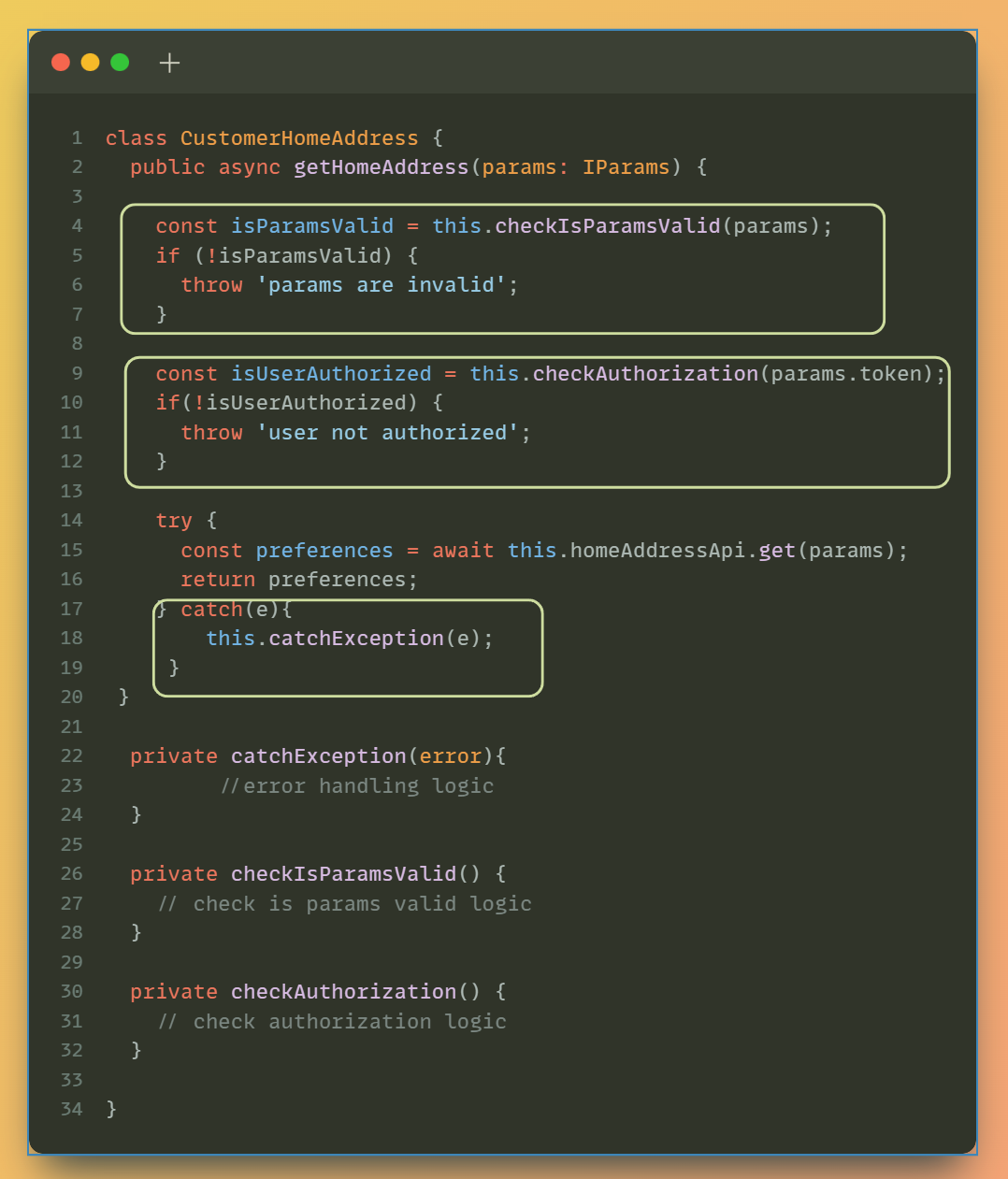
![Best Practices for Developing with TypeScript [2024]](https://assets-global.website-files.com/5ee715da7b6fbc3bf68c6bfe/654dd3d4b248d1b4c10be702_tutorial_best-practices-for-developing-with-typescript_hero.webp)
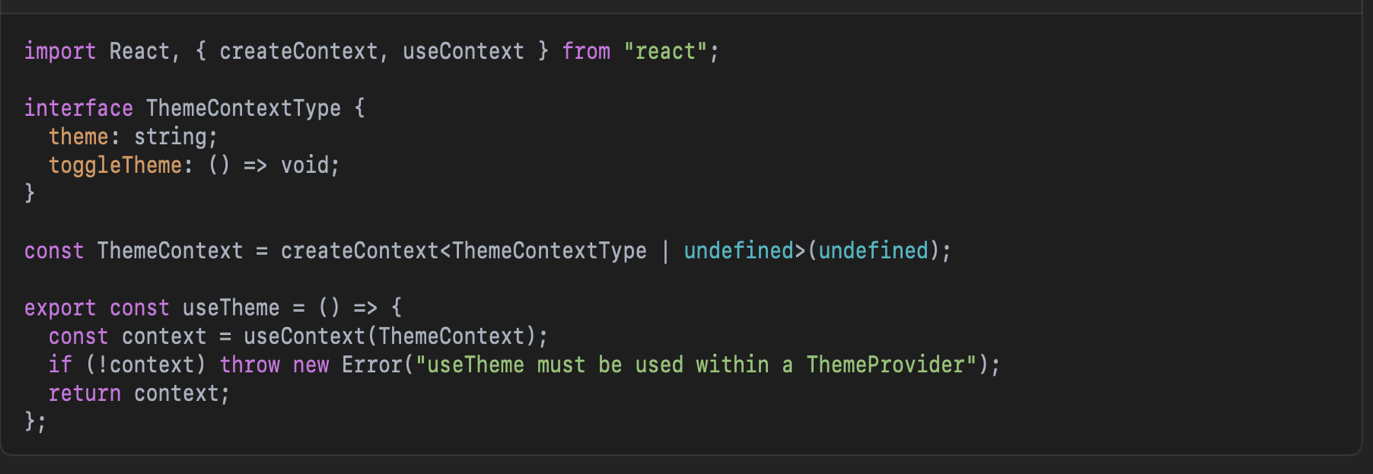
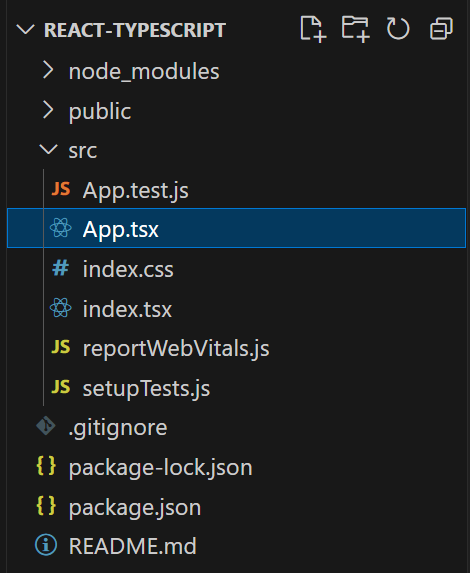
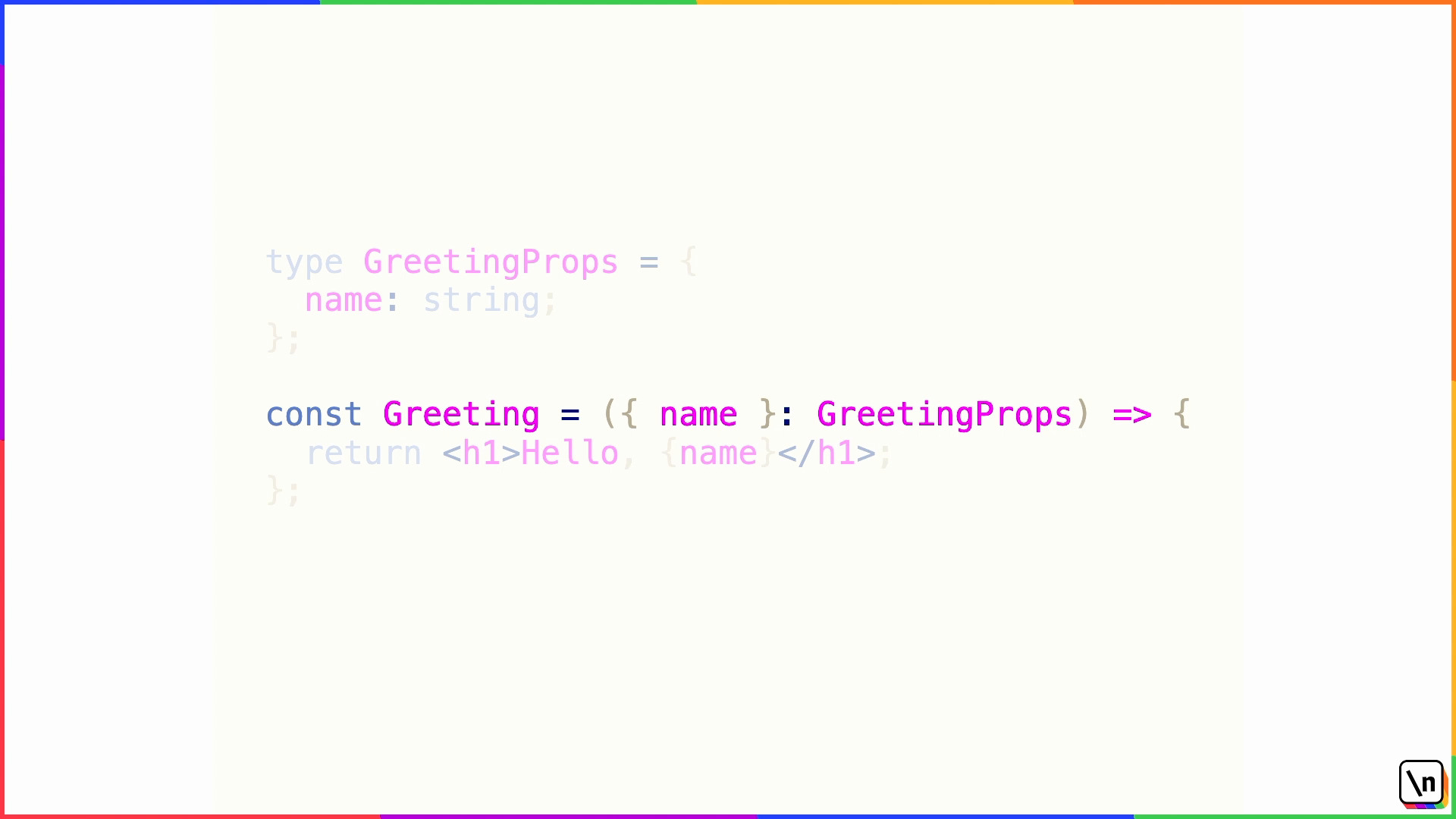
![[掘竅] 了解這些,更快掌握 TypeScript 在 React 中的使用(Using TypeScript in React ...](https://i.imgur.com/9M6FXgw.png)

