How To Open Tab Using Html And Css Images High Quality...

Build enterprises with our business how to open tab using html and css gallery of comprehensive galleries of strategic images. corporately highlighting photography, images, and pictures. perfect for corporate communications and marketing. Our how to open tab using html and css collection features high-quality images with excellent detail and clarity. Suitable for various applications including web design, social media, personal projects, and digital content creation All how to open tab using html and css images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Our how to open tab using html and css gallery offers diverse visual resources to bring your ideas to life. Our how to open tab using html and css database continuously expands with fresh, relevant content from skilled photographers. Diverse style options within the how to open tab using html and css collection suit various aesthetic preferences. Whether for commercial projects or personal use, our how to open tab using html and css collection delivers consistent excellence. Time-saving browsing features help users locate ideal how to open tab using html and css images quickly. Comprehensive tagging systems facilitate quick discovery of relevant how to open tab using html and css content.

















































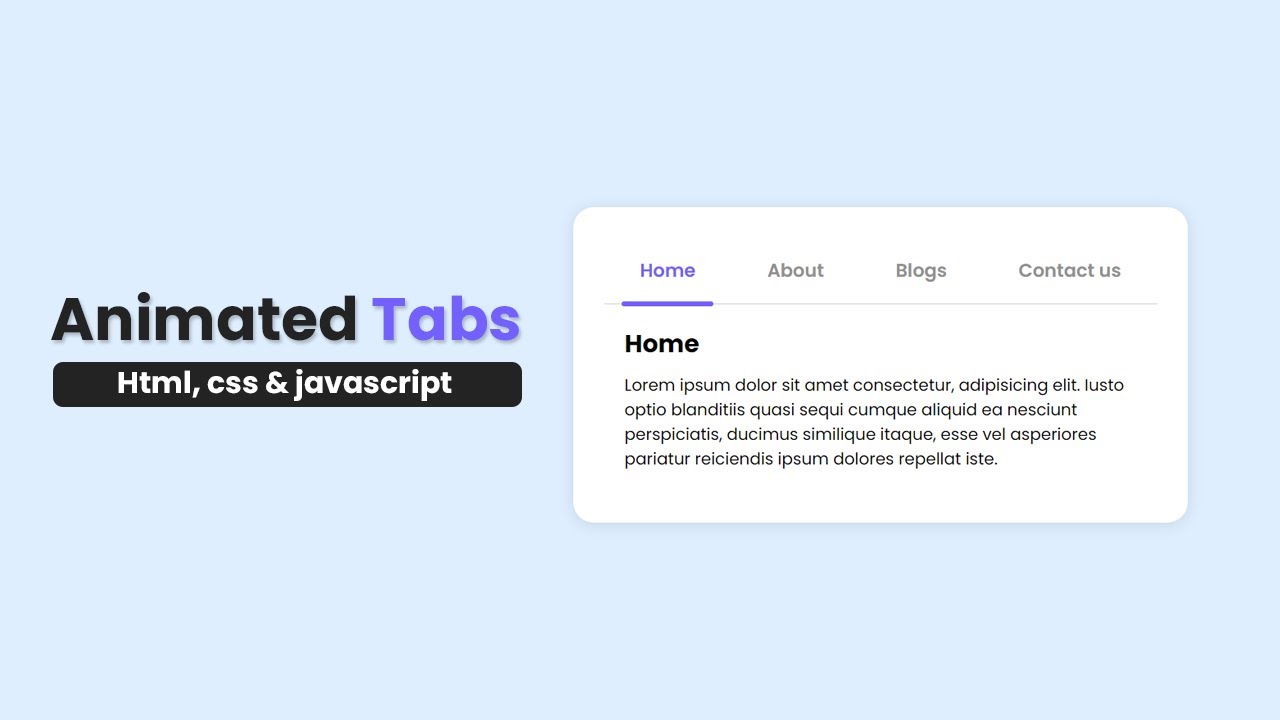
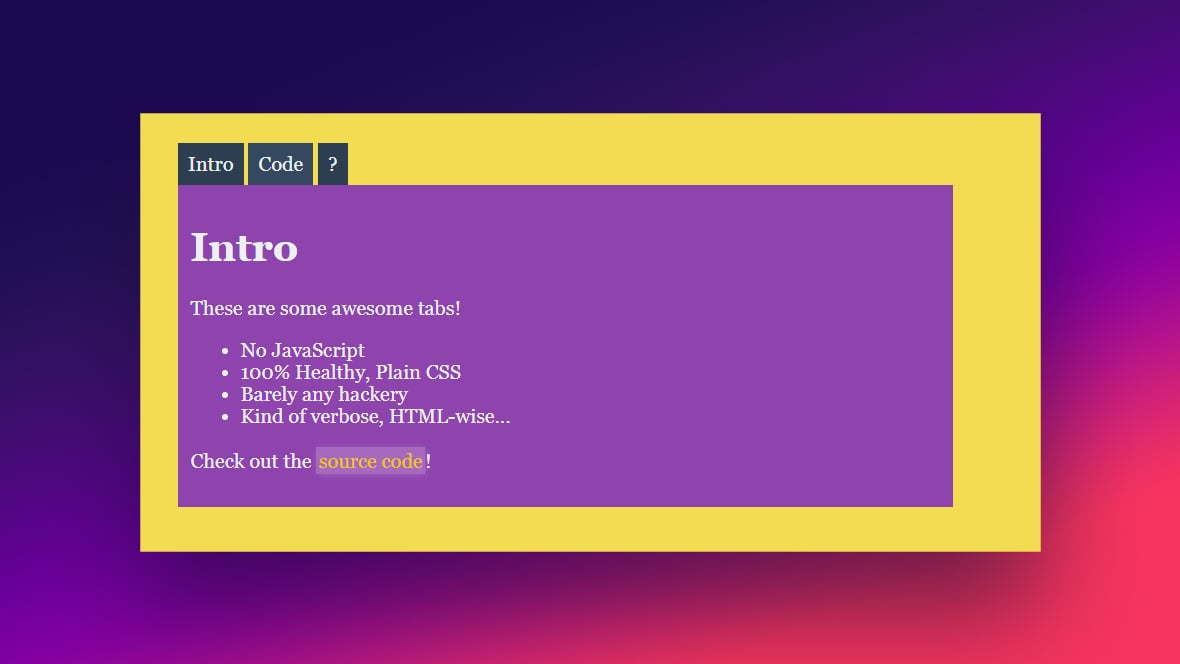
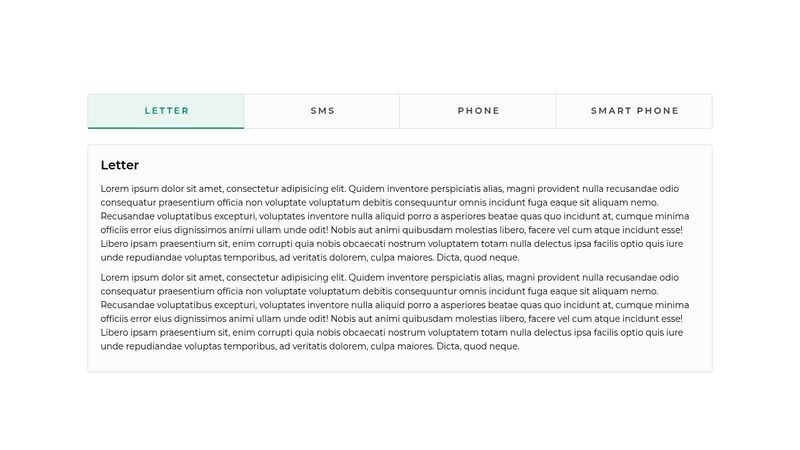
![20 Cool HTML & CSS Tabs [Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-01-21/html-css-tabs-share.png)


















































.png)