Discover the creative potential of how to implement a set of colored lights using css and d3 (code attached) with our artistic gallery of extensive collections of images. showcasing the expressive qualities of blue, green, and yellow. perfect for galleries and artistic exhibitions. Browse our premium how to implement a set of colored lights using css and d3 (code attached) gallery featuring professionally curated photographs. Suitable for various applications including web design, social media, personal projects, and digital content creation All how to implement a set of colored lights using css and d3 (code attached) images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Discover the perfect how to implement a set of colored lights using css and d3 (code attached) images to enhance your visual communication needs. Each image in our how to implement a set of colored lights using css and d3 (code attached) gallery undergoes rigorous quality assessment before inclusion. Cost-effective licensing makes professional how to implement a set of colored lights using css and d3 (code attached) photography accessible to all budgets. Instant download capabilities enable immediate access to chosen how to implement a set of colored lights using css and d3 (code attached) images.








































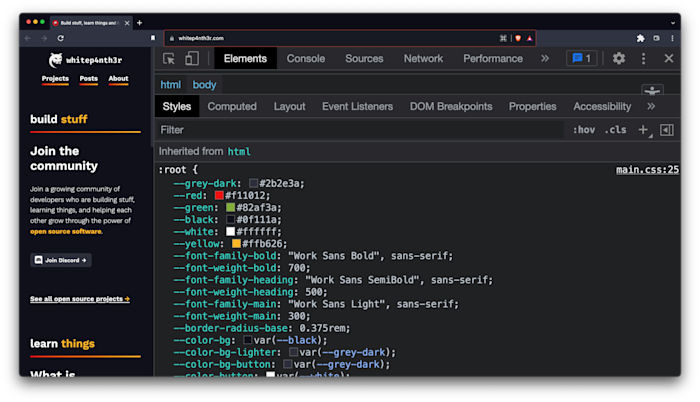
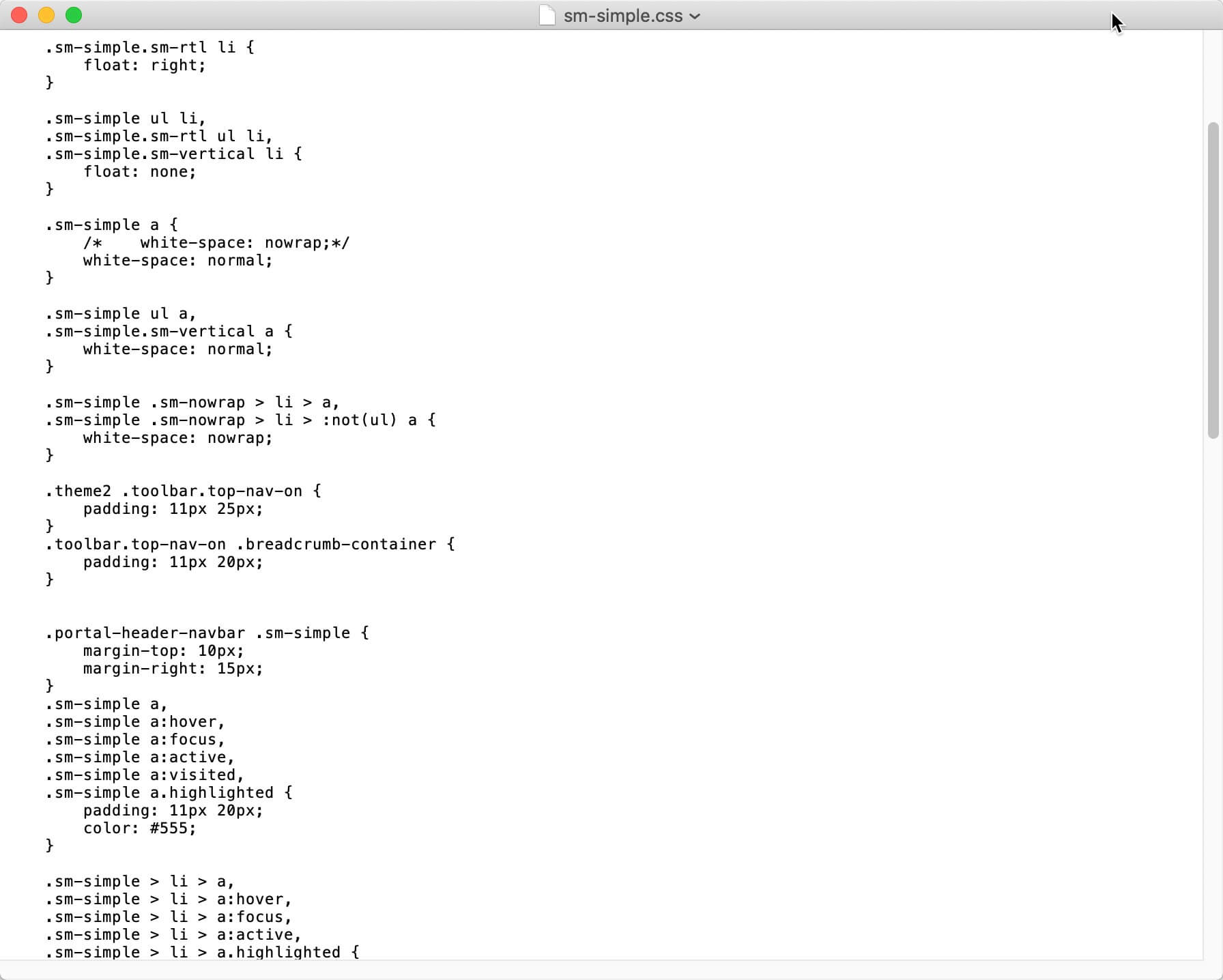
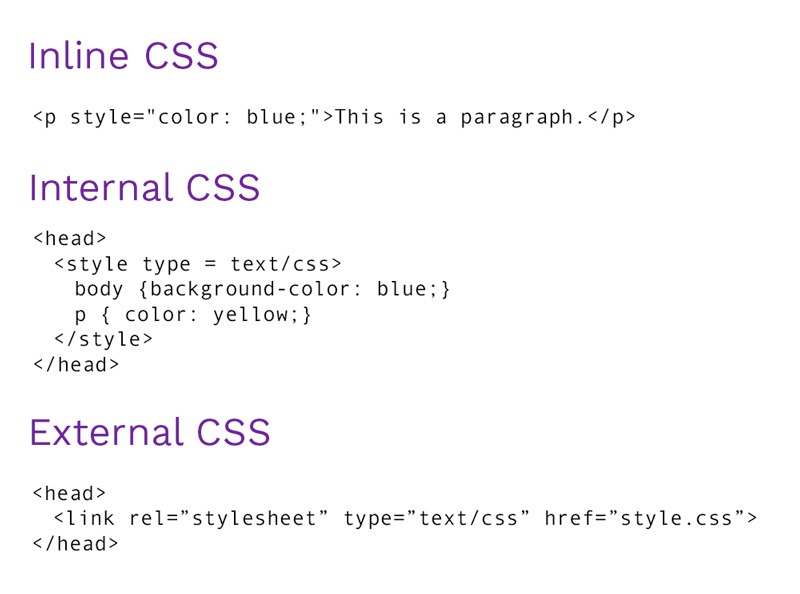
![How to See and Extract CSS of a Website [Practical Guide] - Technocript.com](https://technocript.com/wp-content/uploads/2022/09/CSSCodeExample.jpg)