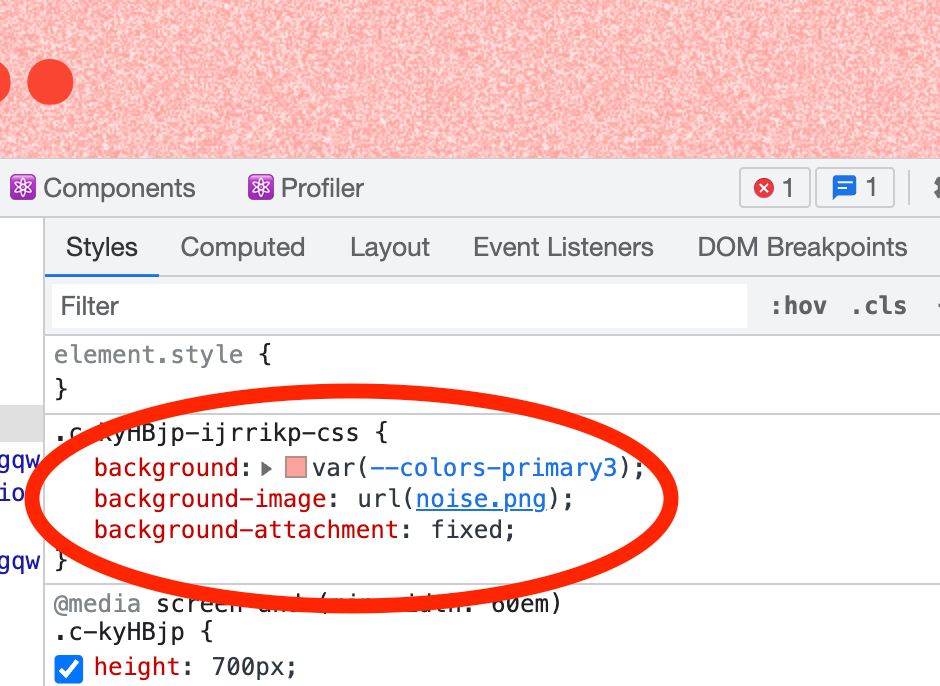
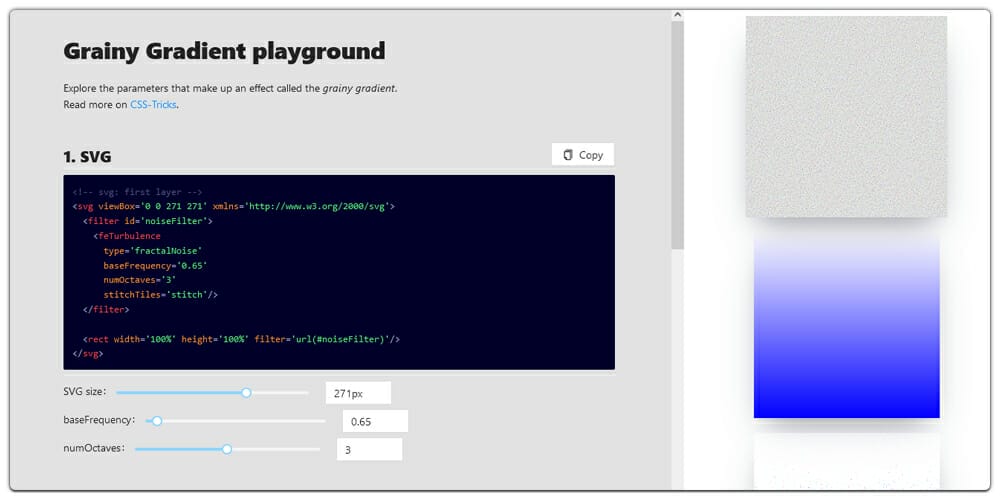
Step back in time with our remarkable vintage css trick: create a grainy text effect using only html & css collection featuring vast arrays of nostalgic images. highlighting the retro appeal of computer, digital, and electronic. perfect for retro design and marketing. Discover high-resolution css trick: create a grainy text effect using only html & css images optimized for various applications. Suitable for various applications including web design, social media, personal projects, and digital content creation All css trick: create a grainy text effect using only html & css images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Explore the versatility of our css trick: create a grainy text effect using only html & css collection for various creative and professional projects. Professional licensing options accommodate both commercial and educational usage requirements. Advanced search capabilities make finding the perfect css trick: create a grainy text effect using only html & css image effortless and efficient. Time-saving browsing features help users locate ideal css trick: create a grainy text effect using only html & css images quickly. Comprehensive tagging systems facilitate quick discovery of relevant css trick: create a grainy text effect using only html & css content.