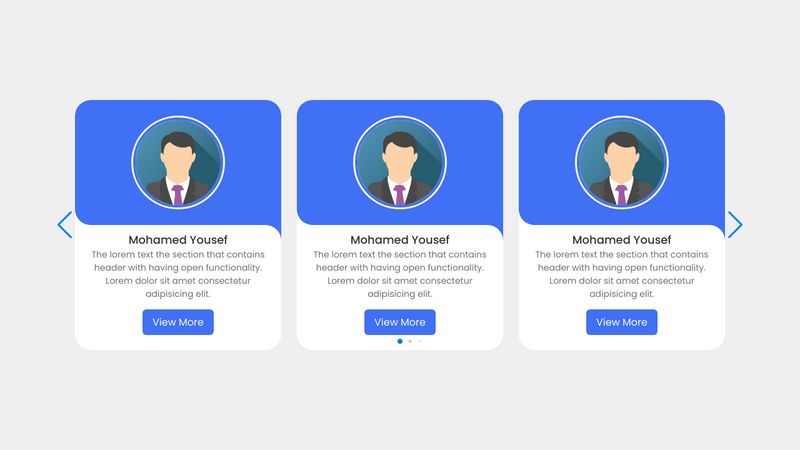
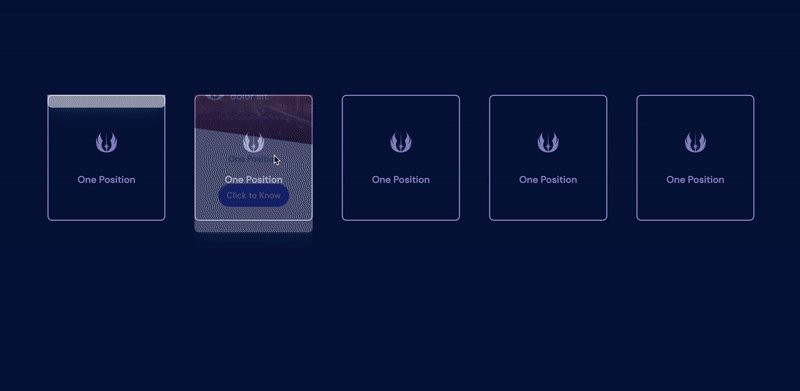
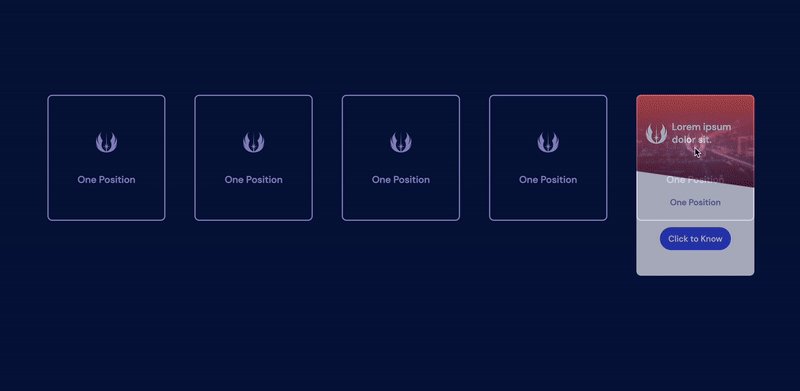
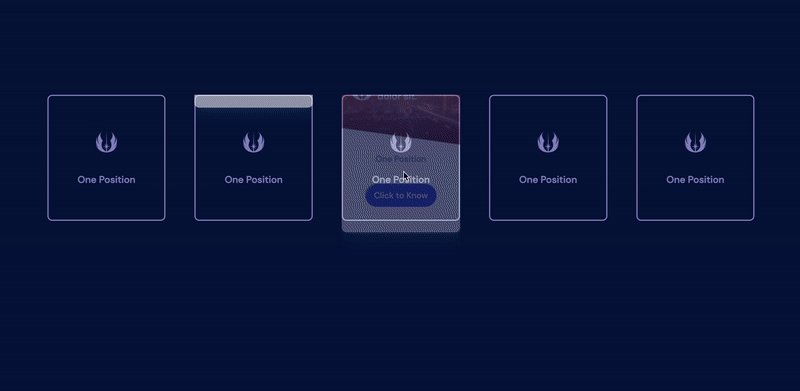
Explore the simplicity of how to make responsive card slider in html css & javascript | swiperjs through numerous elegant photographs. featuring understated examples of truck, vehicle, and automobile. perfect for modern design and branding. Our how to make responsive card slider in html css & javascript | swiperjs collection features high-quality images with excellent detail and clarity. Suitable for various applications including web design, social media, personal projects, and digital content creation All how to make responsive card slider in html css & javascript | swiperjs images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Discover the perfect how to make responsive card slider in html css & javascript | swiperjs images to enhance your visual communication needs. Time-saving browsing features help users locate ideal how to make responsive card slider in html css & javascript | swiperjs images quickly. Each image in our how to make responsive card slider in html css & javascript | swiperjs gallery undergoes rigorous quality assessment before inclusion. Cost-effective licensing makes professional how to make responsive card slider in html css & javascript | swiperjs photography accessible to all budgets. Comprehensive tagging systems facilitate quick discovery of relevant how to make responsive card slider in html css & javascript | swiperjs content.