Boost your marketing with extensive collections of commercial-grade javascript: how to handle errors with the fetch api | gabriele romanato photographs. designed for business applications featuring photography, images, and pictures. perfect for advertising and marketing campaigns. Our javascript: how to handle errors with the fetch api | gabriele romanato collection features high-quality images with excellent detail and clarity. Suitable for various applications including web design, social media, personal projects, and digital content creation All javascript: how to handle errors with the fetch api | gabriele romanato images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Discover the perfect javascript: how to handle errors with the fetch api | gabriele romanato images to enhance your visual communication needs. The javascript: how to handle errors with the fetch api | gabriele romanato archive serves professionals, educators, and creatives across diverse industries. Time-saving browsing features help users locate ideal javascript: how to handle errors with the fetch api | gabriele romanato images quickly. Advanced search capabilities make finding the perfect javascript: how to handle errors with the fetch api | gabriele romanato image effortless and efficient. Reliable customer support ensures smooth experience throughout the javascript: how to handle errors with the fetch api | gabriele romanato selection process.
































































![[Javascript] Fetch API](https://velog.velcdn.com/images/wlwhsxz/post/ce5a68a2-0543-47ce-94ff-88cc7be25999/image.png)








































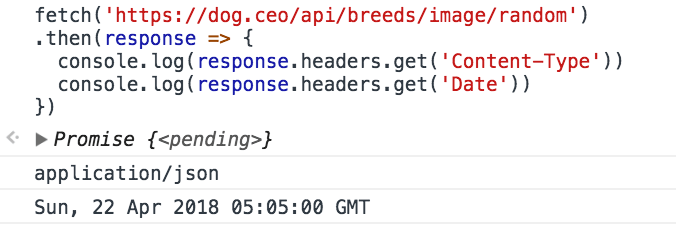
![[Fetch API] Access another link in the fetched data - JavaScript - The ...](https://global.discourse-cdn.com/freecodecamp/original/3X/b/9/b981f23aded8bac8a1458859b1451aaef2db10b6.jpeg)