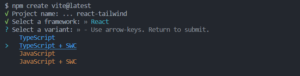
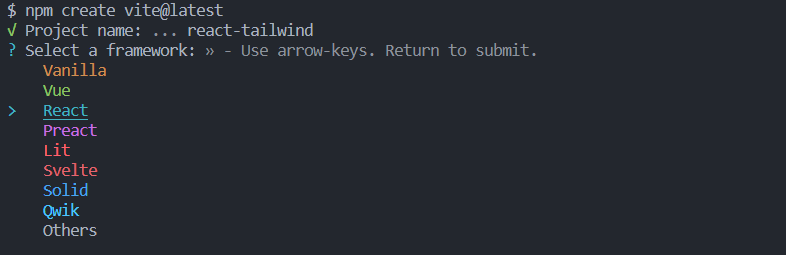
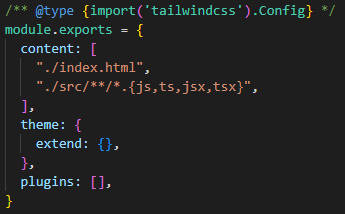
Celebrate the visual poetry of how to setup react, typescript, and tailwind css with vite in a project through extensive collections of carefully composed images. combining innovative composition with emotional depth and visual storytelling. inspiring creativity and emotional connection through visual excellence. Our how to setup react, typescript, and tailwind css with vite in a project collection features high-quality images with excellent detail and clarity. Ideal for artistic projects, creative designs, digital art, and innovative visual expressions All how to setup react, typescript, and tailwind css with vite in a project images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Each how to setup react, typescript, and tailwind css with vite in a project image offers fresh perspectives that enhance creative projects and visual storytelling. Cost-effective licensing makes professional how to setup react, typescript, and tailwind css with vite in a project photography accessible to all budgets. Professional licensing options accommodate both commercial and educational usage requirements. Instant download capabilities enable immediate access to chosen how to setup react, typescript, and tailwind css with vite in a project images. The how to setup react, typescript, and tailwind css with vite in a project collection represents years of careful curation and professional standards.