Experience the enduring appeal of html5 canvas sepia filter image tutorial | konva - javascript canvas 2d with comprehensive galleries of traditional images. preserving the heritage of picture, photo, and photograph. ideal for traditional publications and documentation. The html5 canvas sepia filter image tutorial | konva - javascript canvas 2d collection maintains consistent quality standards across all images. Suitable for various applications including web design, social media, personal projects, and digital content creation All html5 canvas sepia filter image tutorial | konva - javascript canvas 2d images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Explore the versatility of our html5 canvas sepia filter image tutorial | konva - javascript canvas 2d collection for various creative and professional projects. The html5 canvas sepia filter image tutorial | konva - javascript canvas 2d collection represents years of careful curation and professional standards. The html5 canvas sepia filter image tutorial | konva - javascript canvas 2d archive serves professionals, educators, and creatives across diverse industries. Comprehensive tagging systems facilitate quick discovery of relevant html5 canvas sepia filter image tutorial | konva - javascript canvas 2d content. Reliable customer support ensures smooth experience throughout the html5 canvas sepia filter image tutorial | konva - javascript canvas 2d selection process.





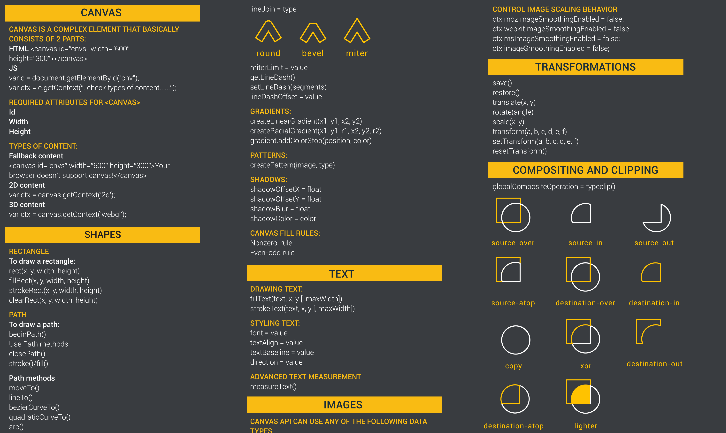
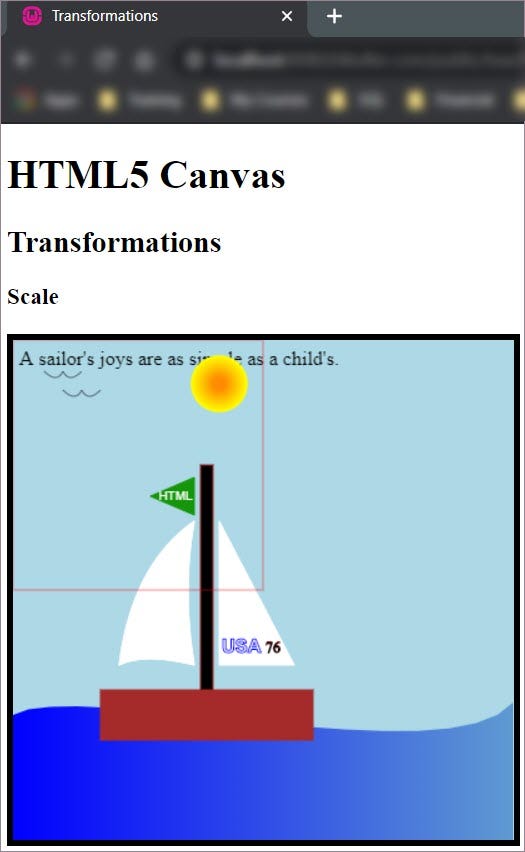
![Canvas images tutorial | HTML5 Canvas JavaScript Tutorial [#7] - YouTube](https://i.ytimg.com/vi/F7UnAU63xiY/maxresdefault.jpg)
































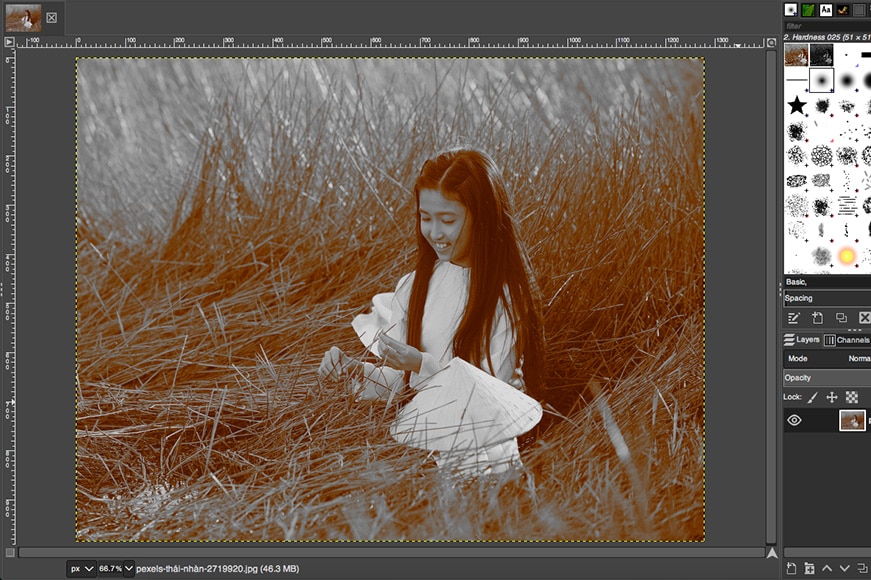
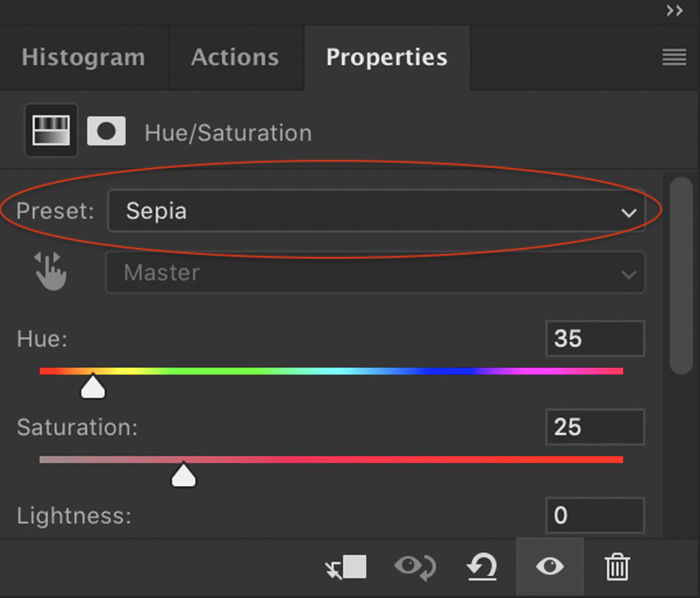
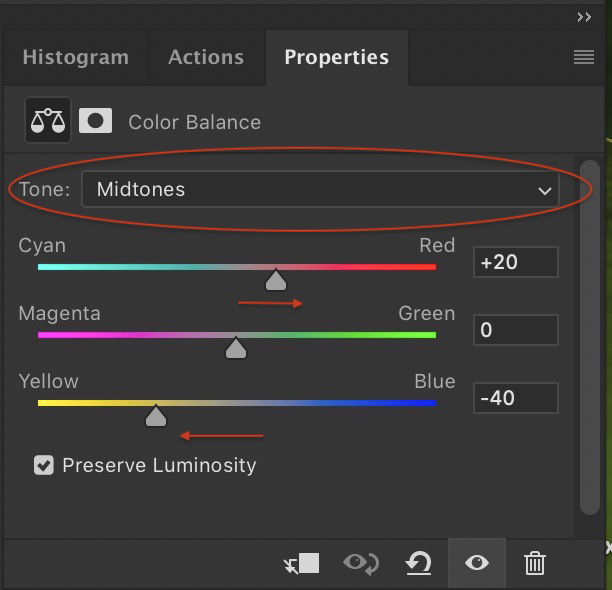
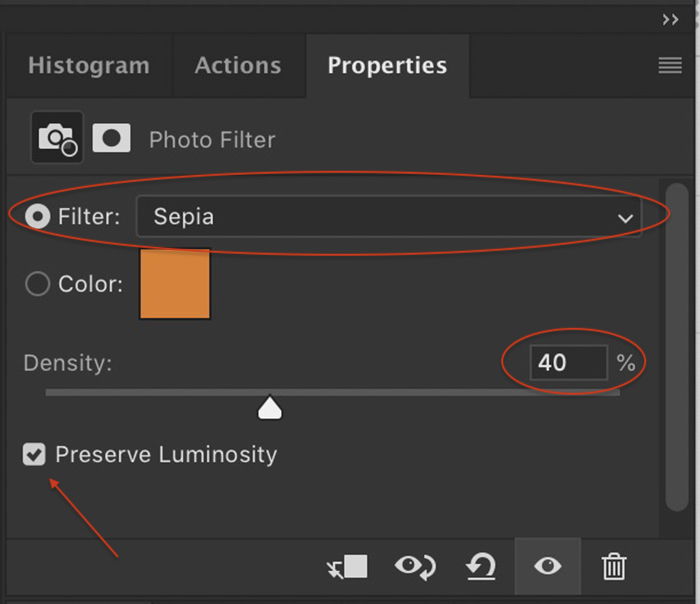
:max_bytes(150000):strip_icc()/photoshop-sepia-filter-5bd7451f46e0fb00269318cf.png)





























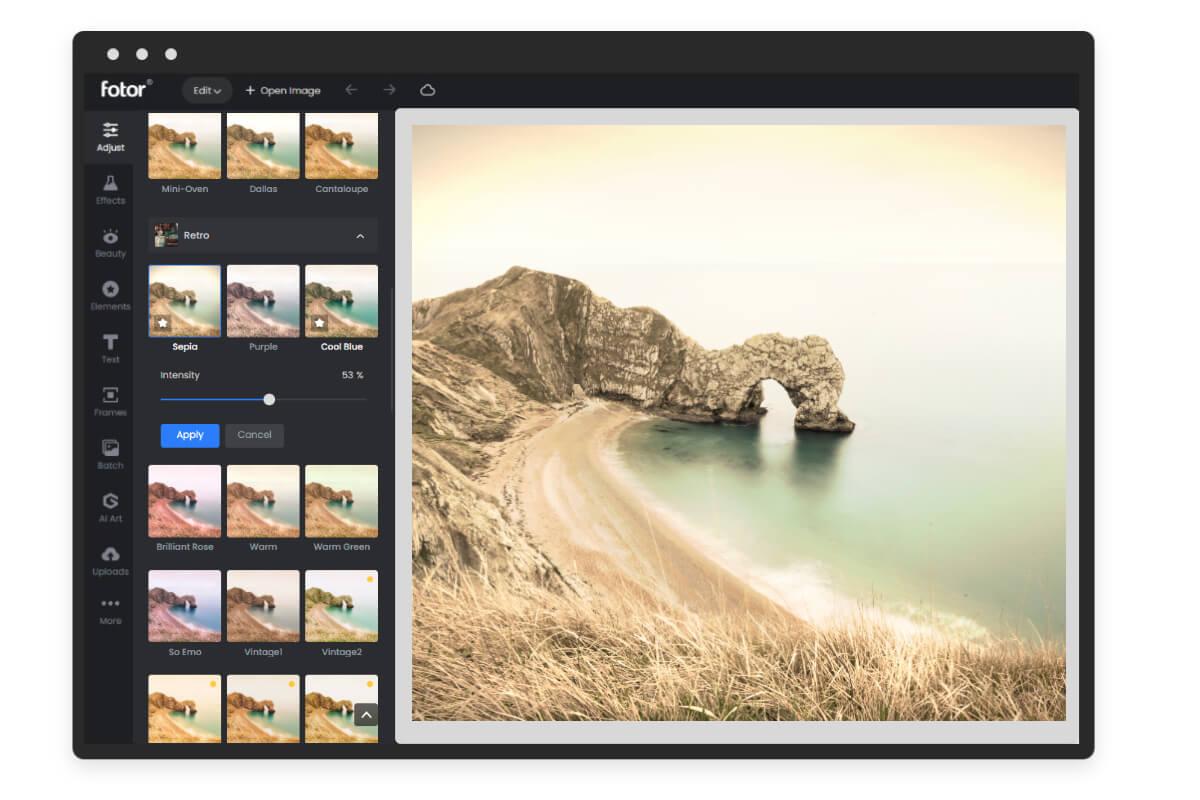
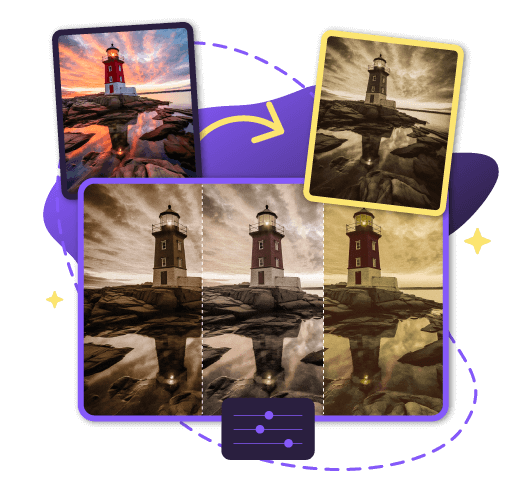
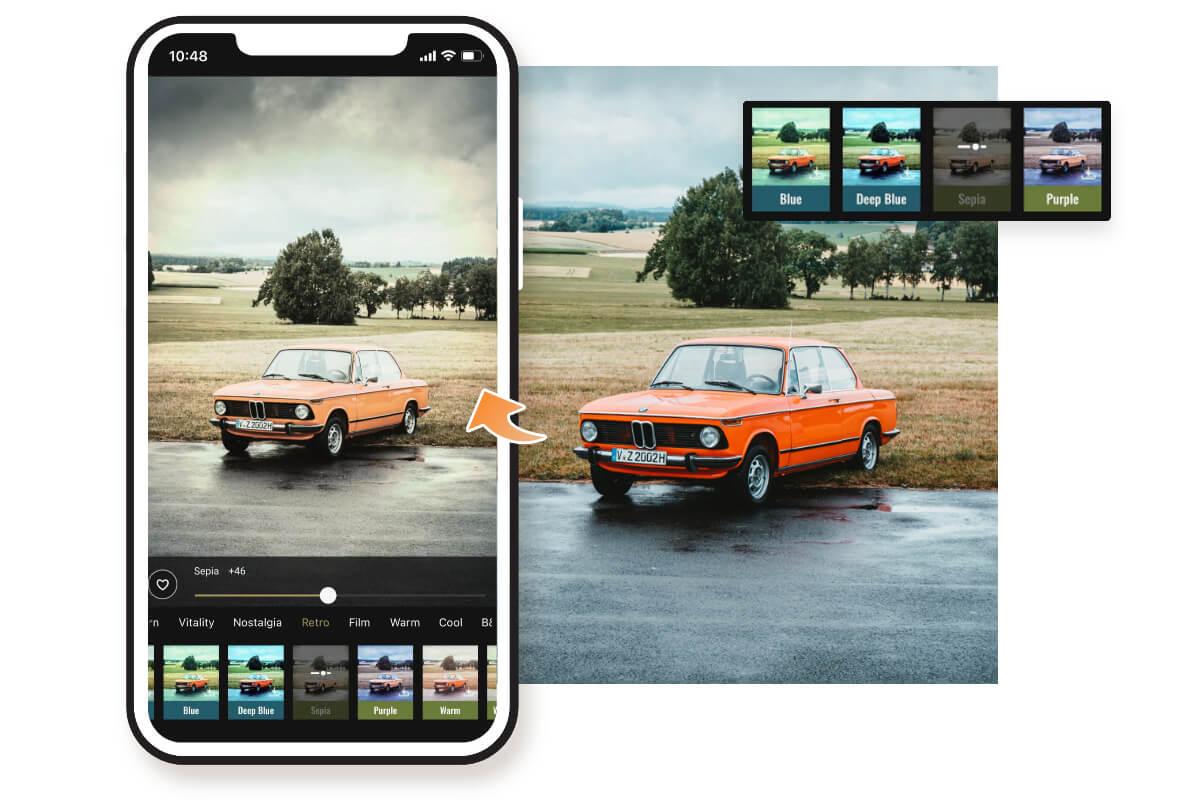
![[2023] Atualizado! Melhor 6 Ferramentas de Filtro Sépia para Sua Foto](https://online.hitpaw.com/images/topics/photo-watermark-remover/fotor-add-sepia-filter.jpg)





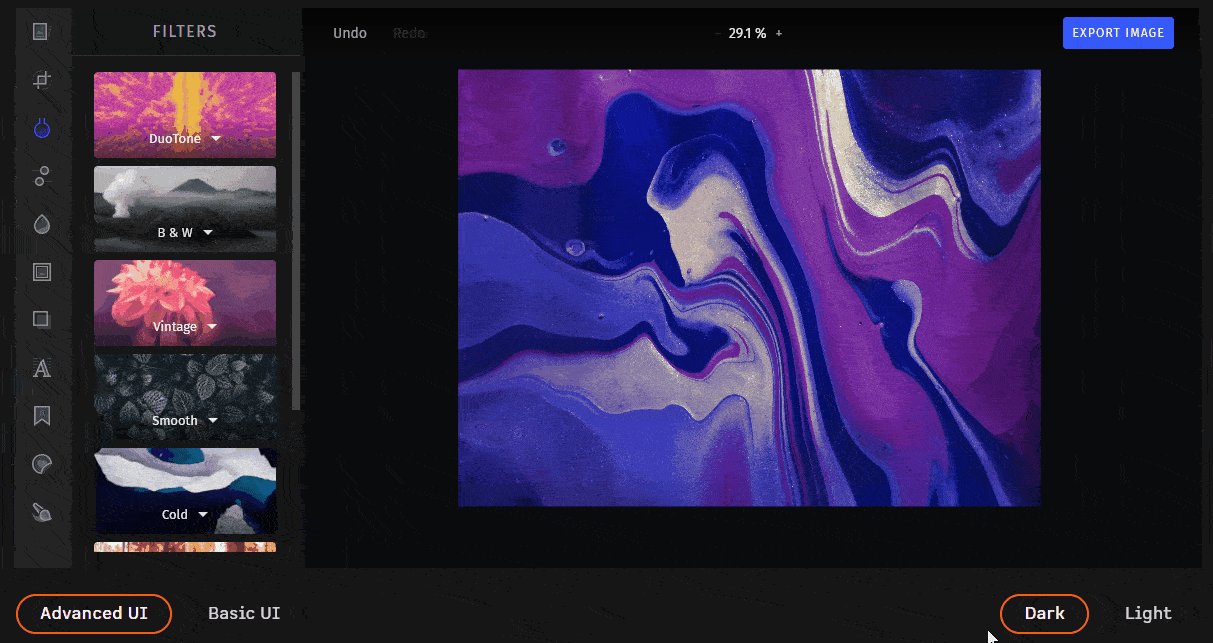
![[2023] Atualizado! Melhor 6 Ferramentas de Filtro Sépia para Sua Foto](https://online.hitpaw.com/images/topics/photo-watermark-remover/colorcinch-sepia-filter-tool.jpg)


































![[2023] Atualizado! Melhor 6 Ferramentas de Filtro Sépia para Sua Foto](https://online.hitpaw.com/images/topics/photo-watermark-remover/photoshop-sepia-filter-tool.jpg)