Step back in time with our remarkable vintage add remove row dynamically within html table using angular - dnt collection featuring extensive collections of nostalgic images. featuring nostalgic examples of photography, images, and pictures. ideal for nostalgic and classic themes. Browse our premium add remove row dynamically within html table using angular - dnt gallery featuring professionally curated photographs. Suitable for various applications including web design, social media, personal projects, and digital content creation All add remove row dynamically within html table using angular - dnt images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Explore the versatility of our add remove row dynamically within html table using angular - dnt collection for various creative and professional projects. Reliable customer support ensures smooth experience throughout the add remove row dynamically within html table using angular - dnt selection process. Whether for commercial projects or personal use, our add remove row dynamically within html table using angular - dnt collection delivers consistent excellence. Instant download capabilities enable immediate access to chosen add remove row dynamically within html table using angular - dnt images. Our add remove row dynamically within html table using angular - dnt database continuously expands with fresh, relevant content from skilled photographers.















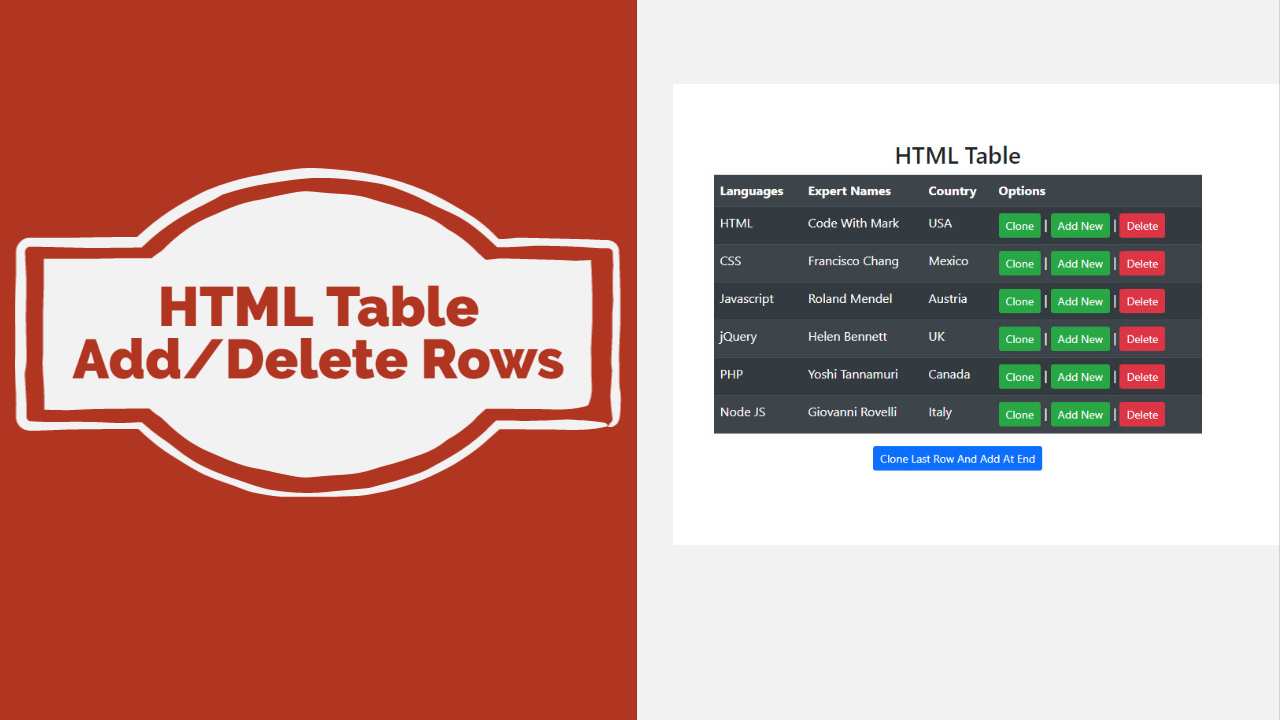
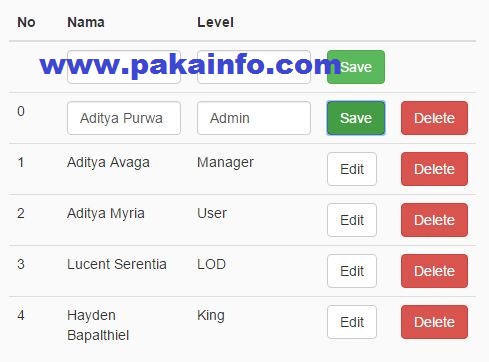
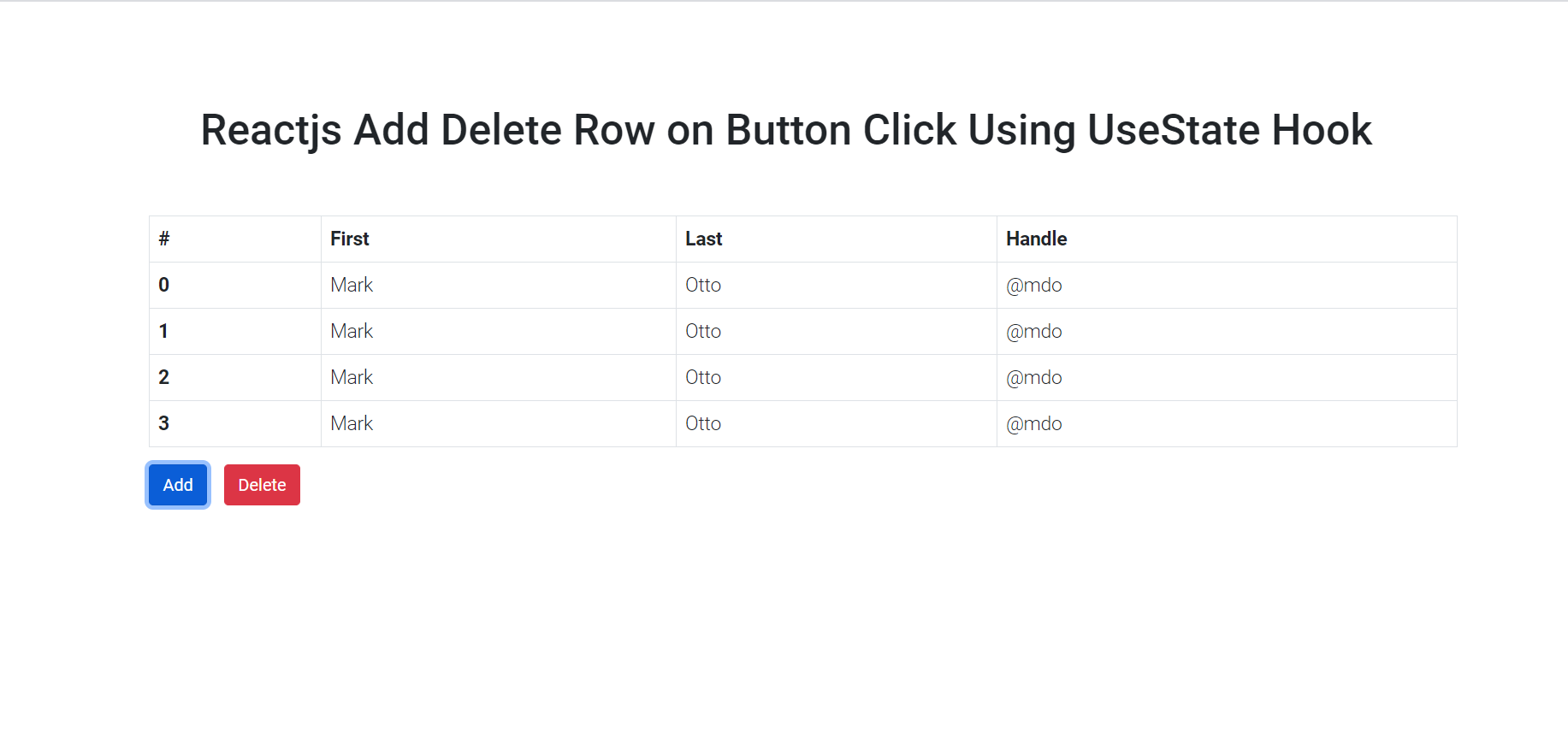
![[Simple Way]-Add/Delete Table Rows Dynamically Using JavaScript](https://www.quickpickdeal.com/wp-content/uploads/2022/05/javascript-add-rows-to-table-dynamically.jpg)




























































































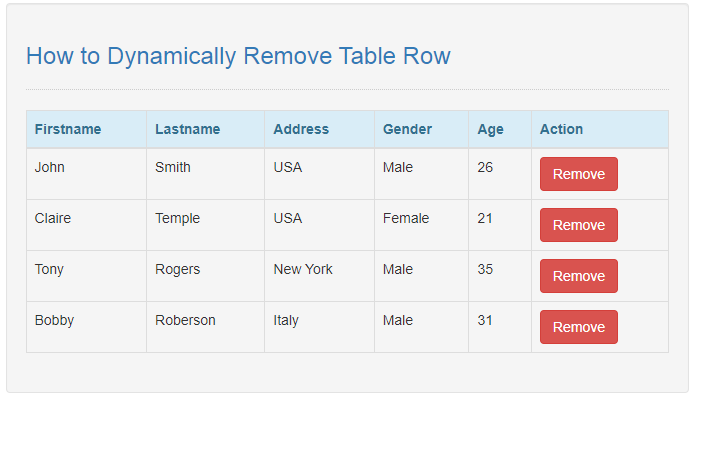
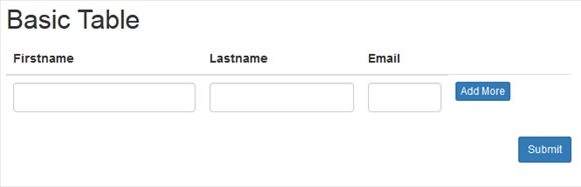
![[Solved]-Html table javascript add column dynamically - TheCodersCamp](https://thecoderscamp.com/wp-content/uploads/2023/02/How-20to-20dynamically-20add-20a-20new-20column-20to-20an-20HTML-20table.png)