Dive into the remarkable world of abstract add remove row dynamically within html table using angular - dnt with numerous imaginative images. highlighting the innovative use of photography, images, and pictures. ideal for modern art and design. Discover high-resolution add remove row dynamically within html table using angular - dnt images optimized for various applications. Suitable for various applications including web design, social media, personal projects, and digital content creation All add remove row dynamically within html table using angular - dnt images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Explore the versatility of our add remove row dynamically within html table using angular - dnt collection for various creative and professional projects. Advanced search capabilities make finding the perfect add remove row dynamically within html table using angular - dnt image effortless and efficient. Professional licensing options accommodate both commercial and educational usage requirements. Instant download capabilities enable immediate access to chosen add remove row dynamically within html table using angular - dnt images. Multiple resolution options ensure optimal performance across different platforms and applications. Diverse style options within the add remove row dynamically within html table using angular - dnt collection suit various aesthetic preferences.















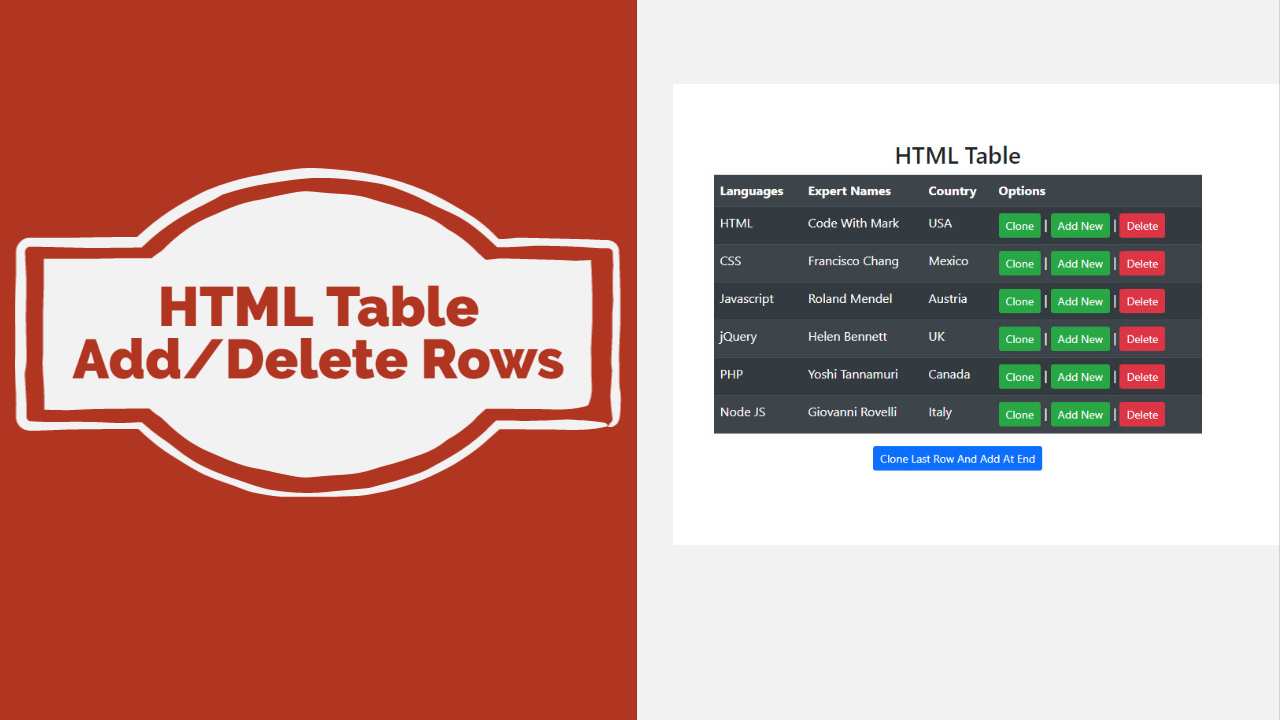
![[Simple Way]-Add/Delete Table Rows Dynamically Using JavaScript](https://www.quickpickdeal.com/wp-content/uploads/2022/05/javascript-add-rows-to-table-dynamically.jpg)




























































































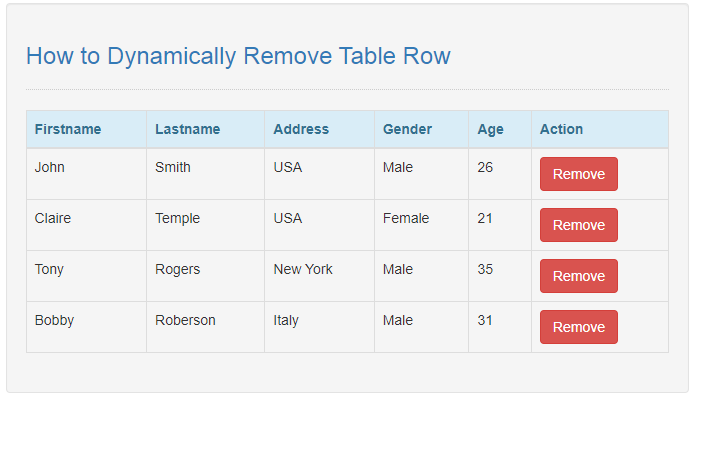
![[Solved]-Html table javascript add column dynamically - TheCodersCamp](https://thecoderscamp.com/wp-content/uploads/2023/02/How-20to-20dynamically-20add-20a-20new-20column-20to-20an-20HTML-20table.png)