Power progress with our remarkable industrial add remove row dynamically within html table using angular - dnt collection of numerous manufacturing images. documenting production methods of photography, images, and pictures. designed to support industrial communication. Our add remove row dynamically within html table using angular - dnt collection features high-quality images with excellent detail and clarity. Suitable for various applications including web design, social media, personal projects, and digital content creation All add remove row dynamically within html table using angular - dnt images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Explore the versatility of our add remove row dynamically within html table using angular - dnt collection for various creative and professional projects. Diverse style options within the add remove row dynamically within html table using angular - dnt collection suit various aesthetic preferences. Regular updates keep the add remove row dynamically within html table using angular - dnt collection current with contemporary trends and styles. Multiple resolution options ensure optimal performance across different platforms and applications. Professional licensing options accommodate both commercial and educational usage requirements. Cost-effective licensing makes professional add remove row dynamically within html table using angular - dnt photography accessible to all budgets.















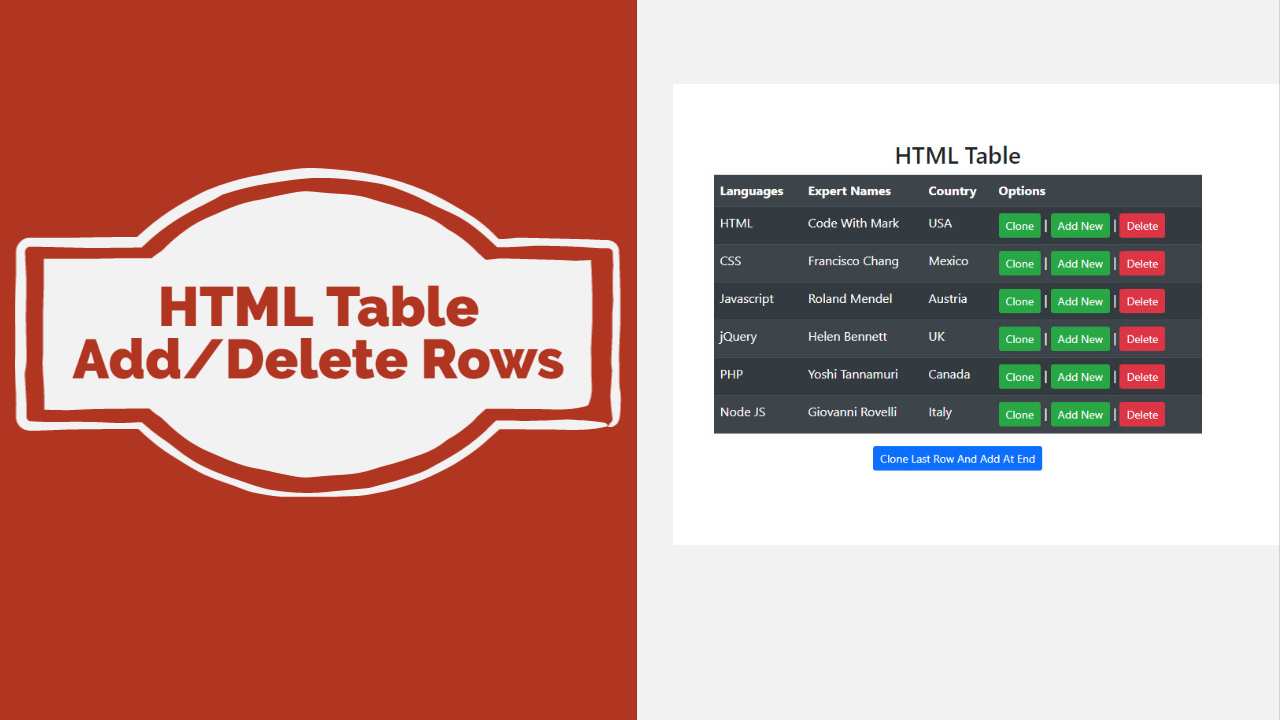
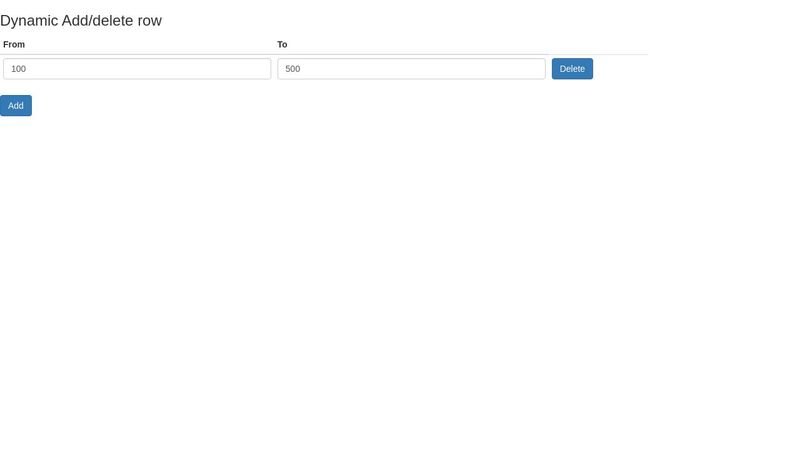
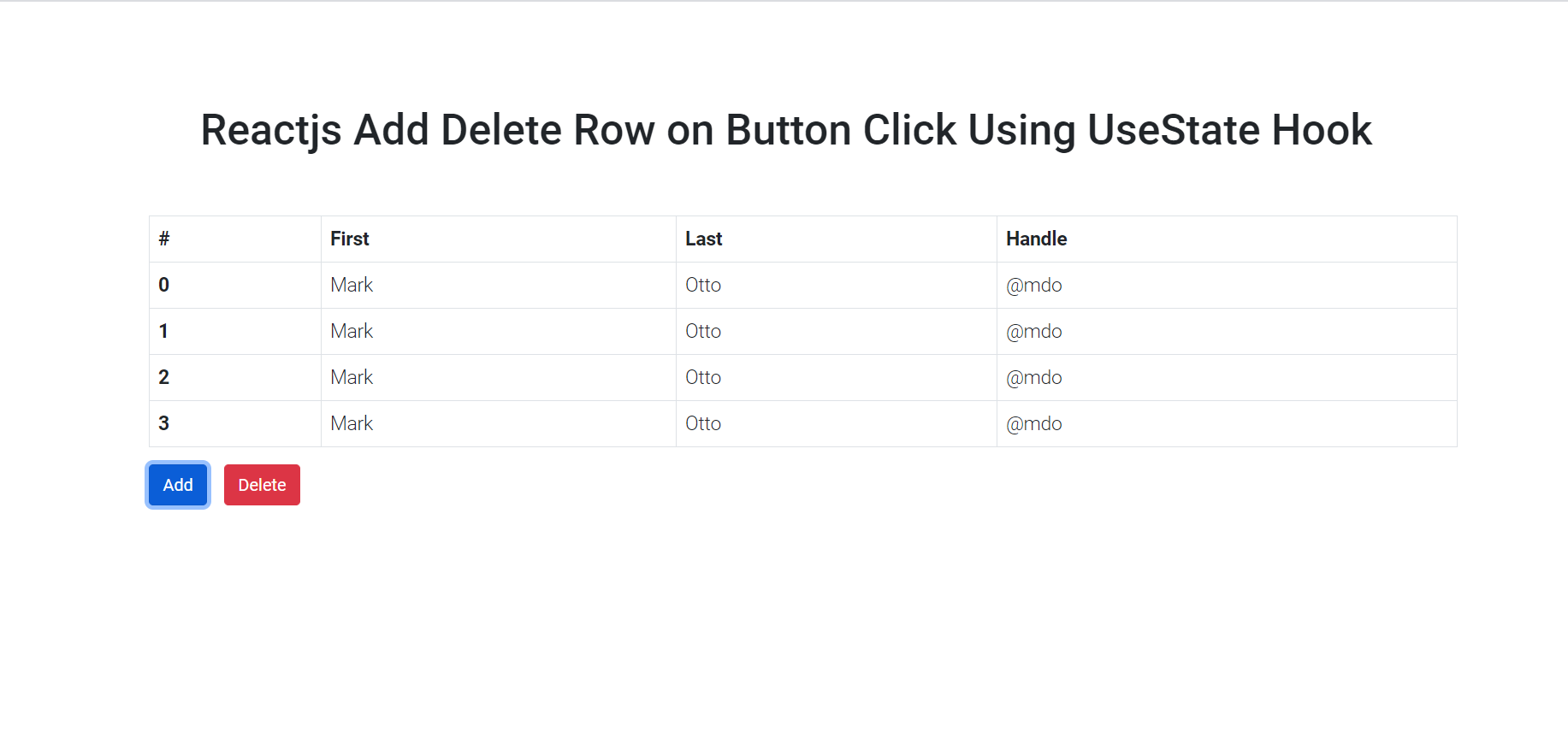
![[Simple Way]-Add/Delete Table Rows Dynamically Using JavaScript](https://www.quickpickdeal.com/wp-content/uploads/2022/05/javascript-add-rows-to-table-dynamically.jpg)




























































































![[Solved]-Html table javascript add column dynamically - TheCodersCamp](https://thecoderscamp.com/wp-content/uploads/2023/02/How-20to-20dynamically-20add-20a-20new-20column-20to-20an-20HTML-20table.png)