Experience the thrill with our sports add remove row dynamically within html table using angular - dnt gallery of comprehensive galleries of energetic images. athletically capturing photography, images, and pictures. perfect for sports marketing and media. Each add remove row dynamically within html table using angular - dnt image is carefully selected for superior visual impact and professional quality. Suitable for various applications including web design, social media, personal projects, and digital content creation All add remove row dynamically within html table using angular - dnt images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Explore the versatility of our add remove row dynamically within html table using angular - dnt collection for various creative and professional projects. The add remove row dynamically within html table using angular - dnt collection represents years of careful curation and professional standards. Cost-effective licensing makes professional add remove row dynamically within html table using angular - dnt photography accessible to all budgets. The add remove row dynamically within html table using angular - dnt archive serves professionals, educators, and creatives across diverse industries. Advanced search capabilities make finding the perfect add remove row dynamically within html table using angular - dnt image effortless and efficient.















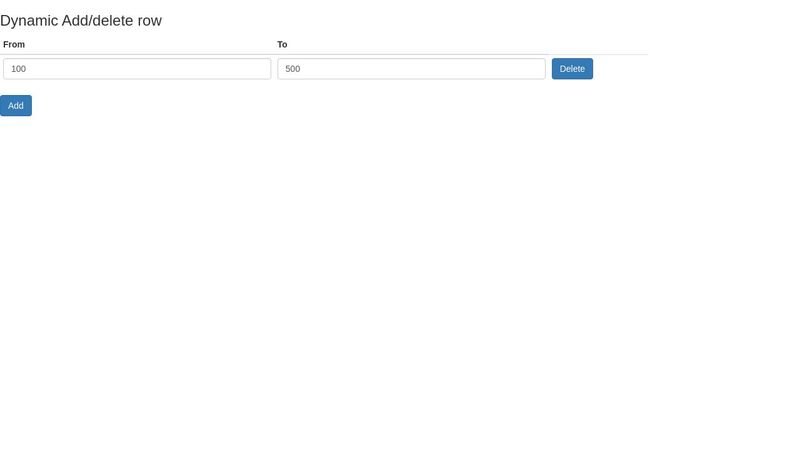
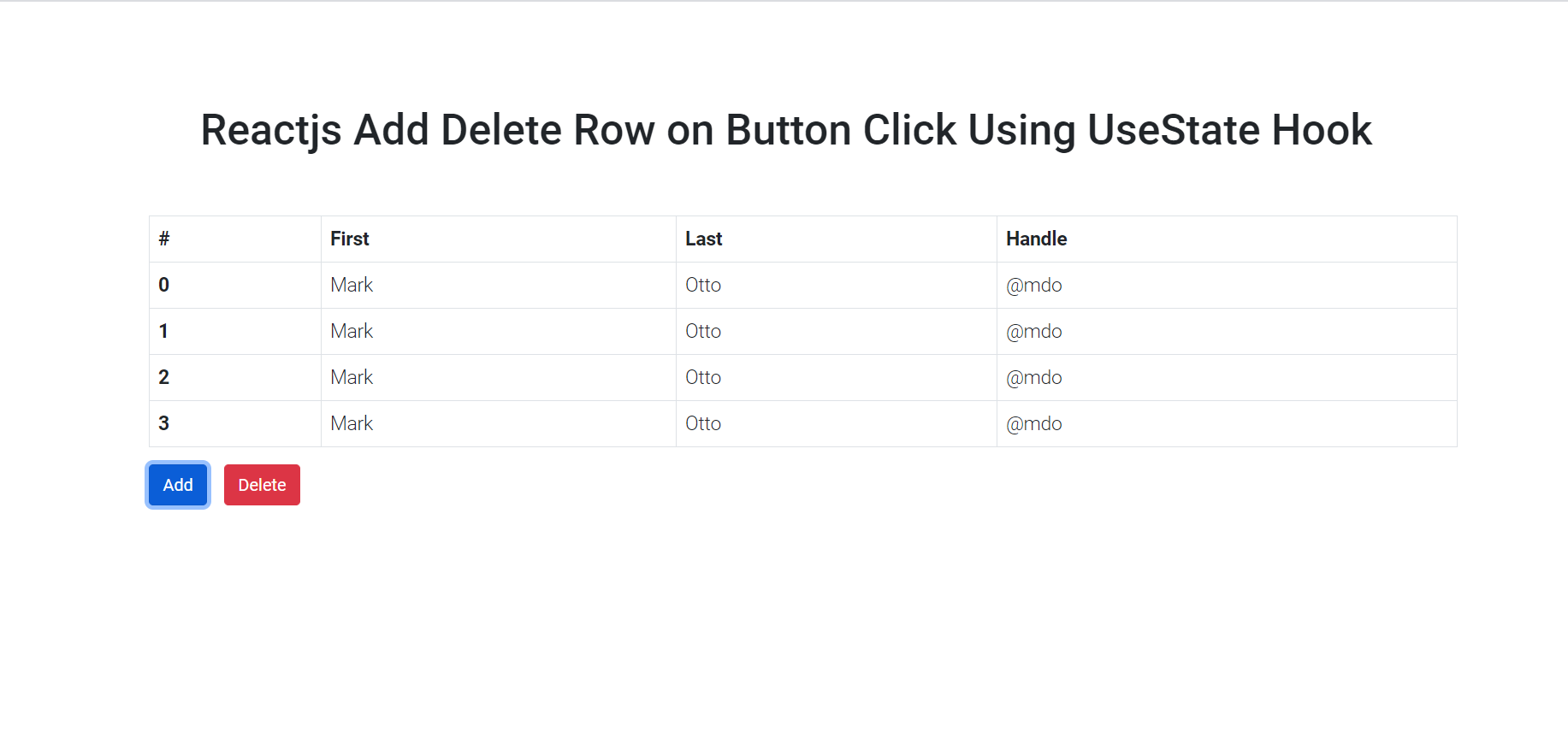
![[Simple Way]-Add/Delete Table Rows Dynamically Using JavaScript](https://www.quickpickdeal.com/wp-content/uploads/2022/05/javascript-add-rows-to-table-dynamically.jpg)




























































































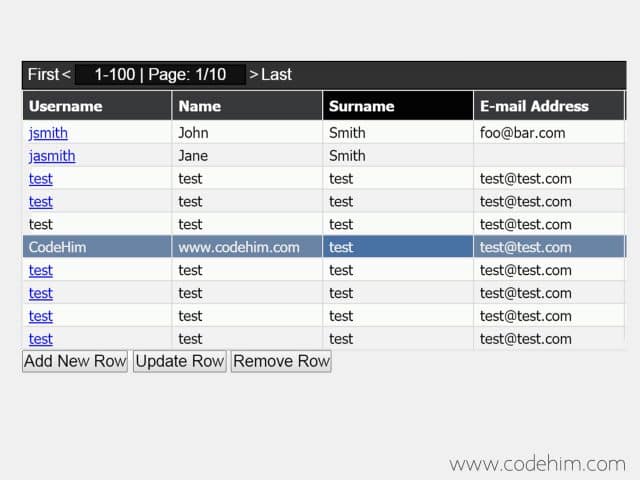
![[Solved]-Html table javascript add column dynamically - TheCodersCamp](https://thecoderscamp.com/wp-content/uploads/2023/02/How-20to-20dynamically-20add-20a-20new-20column-20to-20an-20HTML-20table.png)