Explore the educational aspects of componentwillreceiveprops vs. componentdidupdate: which to use in react? through substantial collections of informative visual resources. enhancing knowledge retention through engaging and informative imagery. encouraging critical thinking and analytical skill development. Browse our premium componentwillreceiveprops vs. componentdidupdate: which to use in react? gallery featuring professionally curated photographs. Excellent for educational materials, academic research, teaching resources, and learning activities All componentwillreceiveprops vs. componentdidupdate: which to use in react? images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Our componentwillreceiveprops vs. componentdidupdate: which to use in react? images support learning objectives across diverse educational environments. Each image in our componentwillreceiveprops vs. componentdidupdate: which to use in react? gallery undergoes rigorous quality assessment before inclusion. Multiple resolution options ensure optimal performance across different platforms and applications. Cost-effective licensing makes professional componentwillreceiveprops vs. componentdidupdate: which to use in react? photography accessible to all budgets. Time-saving browsing features help users locate ideal componentwillreceiveprops vs. componentdidupdate: which to use in react? images quickly. Instant download capabilities enable immediate access to chosen componentwillreceiveprops vs. componentdidupdate: which to use in react? images. Comprehensive tagging systems facilitate quick discovery of relevant componentwillreceiveprops vs. componentdidupdate: which to use in react? content.

















![[React] React Hooks를 사용한 componentDidMount, componentDidUpdate ...](https://velog.velcdn.com/images/qusehdgns/post/6ca64638-bba1-4729-847e-f6b6d2d3c836/image.png)



















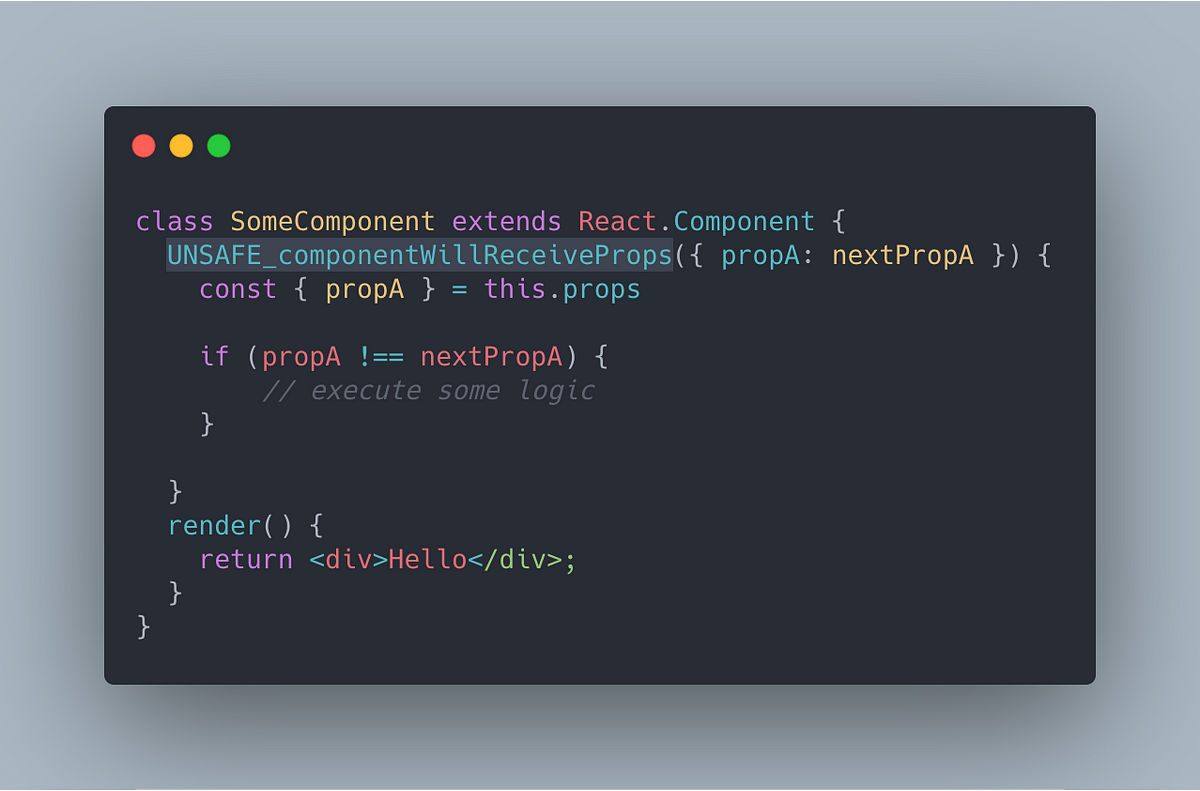
![[Warning] componentWillReceiveProps has been renamed, and is not ...](https://velog.velcdn.com/images/yund_272/post/1353355d-3f5e-48c3-a991-1794f8280221/image.png)



![[Warning] componentWillReceiveProps has been renamed, and is not ...](https://velog.velcdn.com/images/yund_272/post/20a4dcef-6301-448b-a7ae-93b3eb2bc706/image.png)







































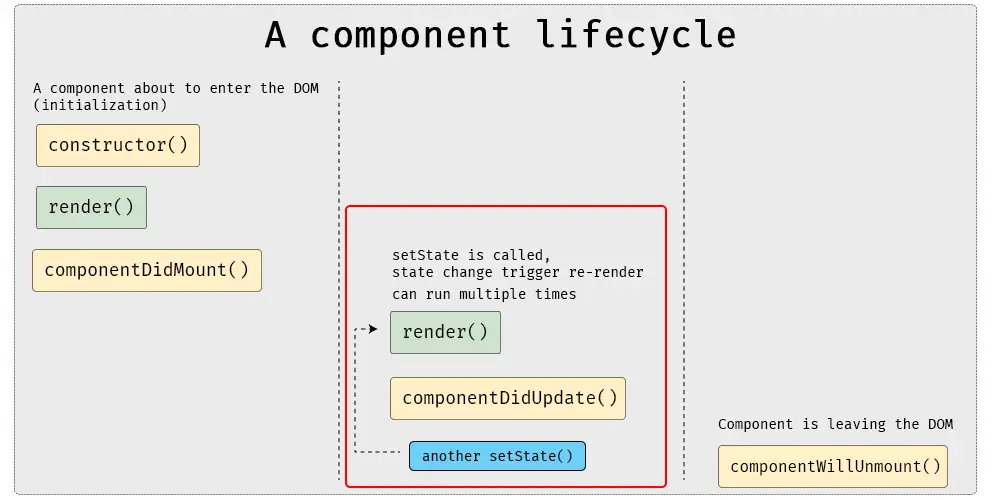
![[React] 생명주기 함수](https://velog.velcdn.com/images/jaeochoiii/post/35ffd762-6121-4dd6-91c9-dd7e9e966c7c/image.png)





![[Warning] componentWillReceiveProps has been renamed, and is not ...](https://velog.velcdn.com/images/yund_272/post/6fc908e4-16e7-4a8e-b293-3d578d620106/image.png)




![[BUG]Uncaught Error: Maximum update depth exceeded. This can happen ...](https://user-images.githubusercontent.com/17512181/88764829-3446fd80-d1a8-11ea-8ea9-0e96fb17bb8f.png)
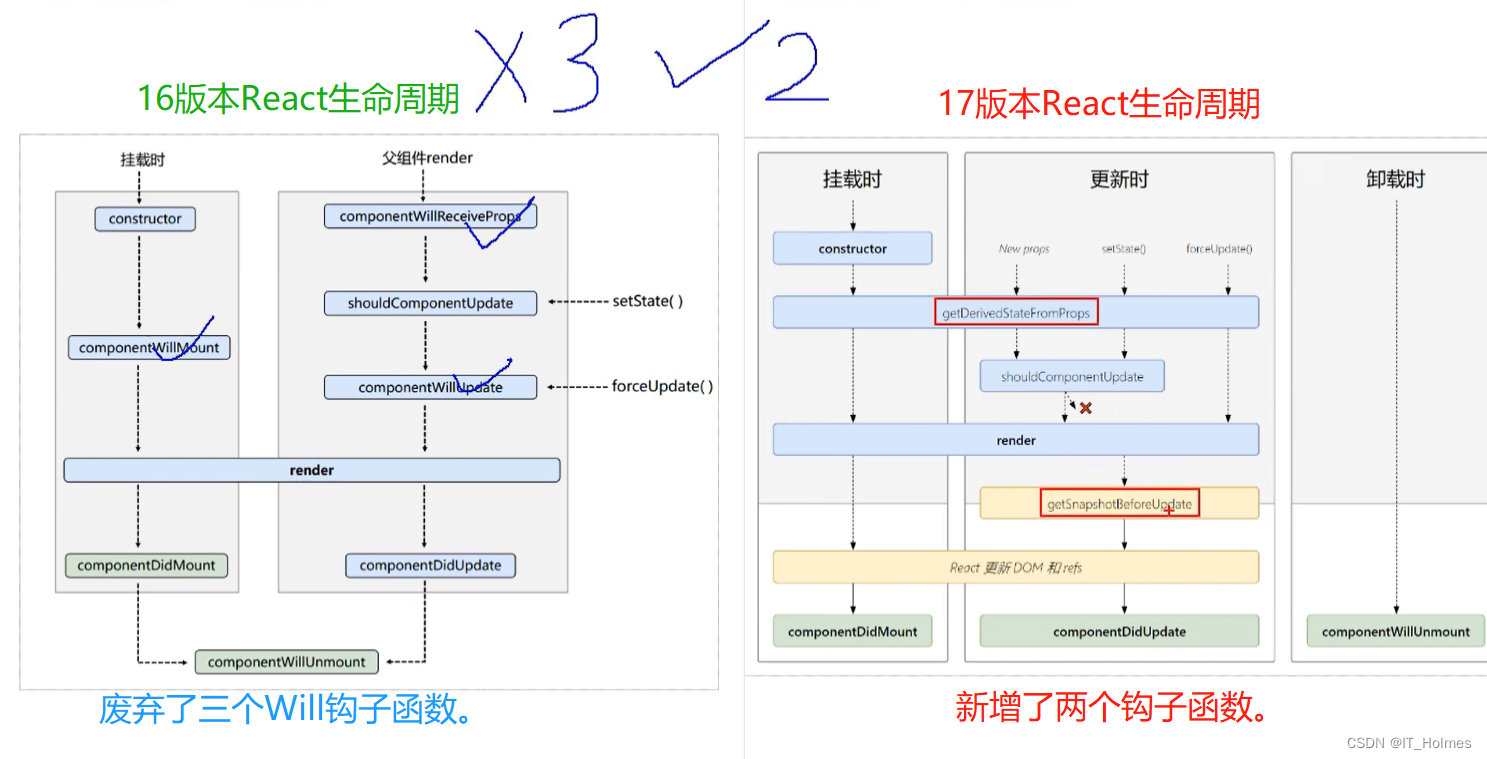
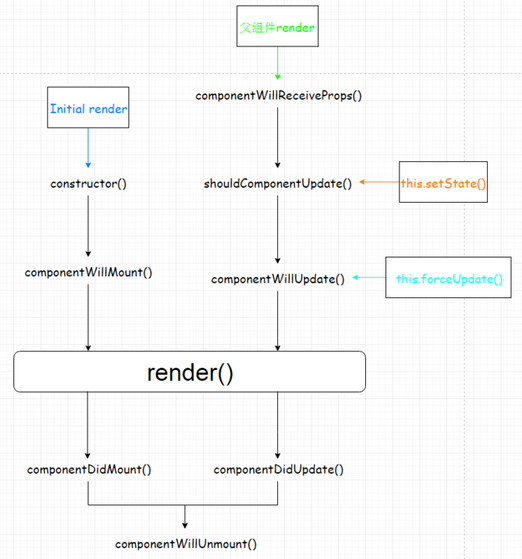
![[生命周期]React生命周期流程图及简述 - 知乎](https://pic3.zhimg.com/v2-630b238b0f22e3e32431020785115336_r.jpg)