Step back in time with our remarkable vintage how to handle width of image inside the listview in flutter stack - vrogue collection featuring hundreds of nostalgic images. featuring nostalgic examples of picture, photo, and photograph. ideal for nostalgic and classic themes. Discover high-resolution how to handle width of image inside the listview in flutter stack - vrogue images optimized for various applications. Suitable for various applications including web design, social media, personal projects, and digital content creation All how to handle width of image inside the listview in flutter stack - vrogue images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Explore the versatility of our how to handle width of image inside the listview in flutter stack - vrogue collection for various creative and professional projects. Advanced search capabilities make finding the perfect how to handle width of image inside the listview in flutter stack - vrogue image effortless and efficient. Cost-effective licensing makes professional how to handle width of image inside the listview in flutter stack - vrogue photography accessible to all budgets. Reliable customer support ensures smooth experience throughout the how to handle width of image inside the listview in flutter stack - vrogue selection process.
































































































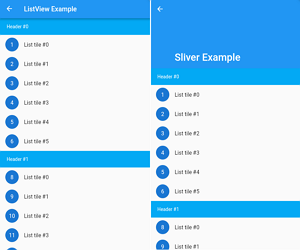
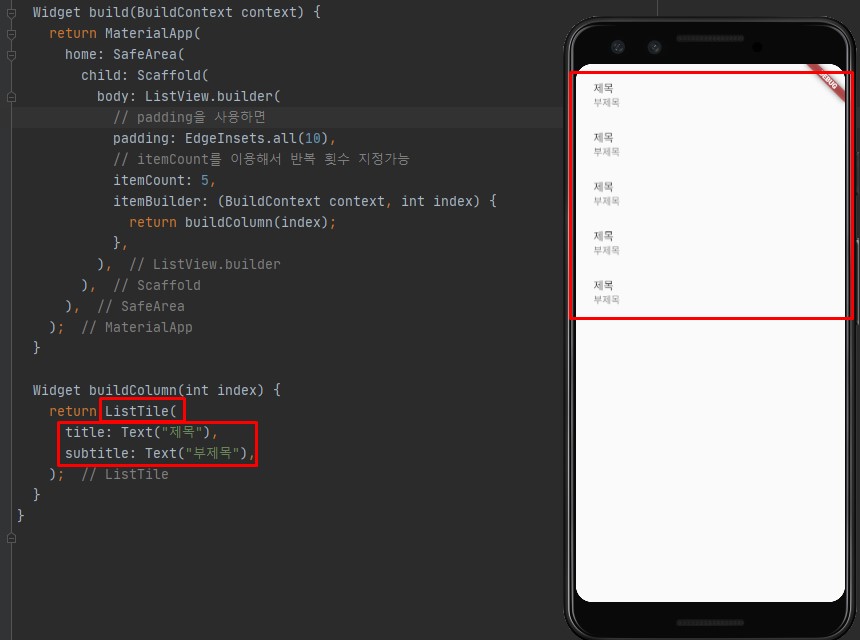
![[Flutter] ListView - 사용법](https://blog.kakaocdn.net/dn/dZdJwF/btr5gsS955r/Fuy532xCOW6zddOk81SmVk/img.png)