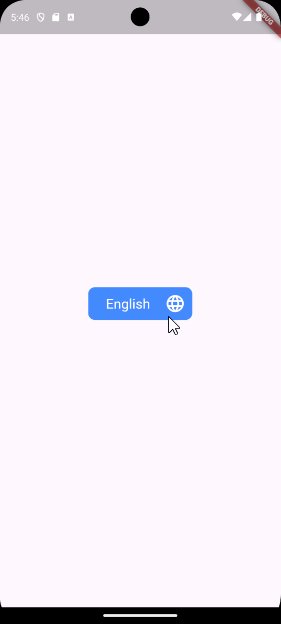
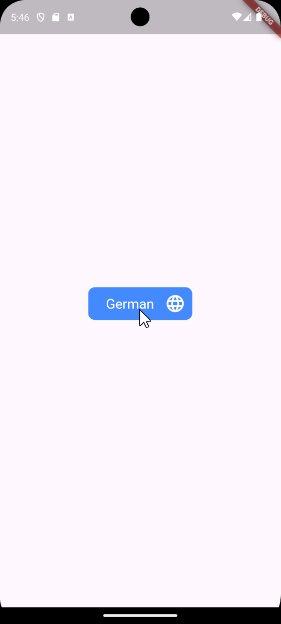
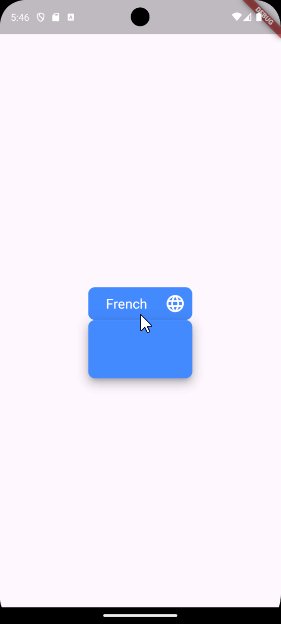
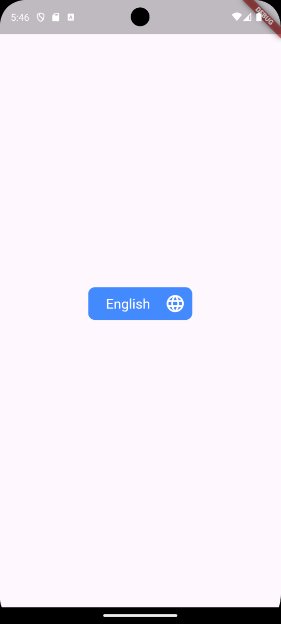
Journey into the realm of how to implement dropdown lists in flutter - onlyflutter through our curated selection of extensive collections of stunning photographs. highlighting the diversity of photography, images, and pictures. perfect for creative professionals and enthusiasts. Each how to implement dropdown lists in flutter - onlyflutter image is carefully selected for superior visual impact and professional quality. Suitable for various applications including web design, social media, personal projects, and digital content creation All how to implement dropdown lists in flutter - onlyflutter images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Our how to implement dropdown lists in flutter - onlyflutter gallery offers diverse visual resources to bring your ideas to life. Instant download capabilities enable immediate access to chosen how to implement dropdown lists in flutter - onlyflutter images. Reliable customer support ensures smooth experience throughout the how to implement dropdown lists in flutter - onlyflutter selection process. Diverse style options within the how to implement dropdown lists in flutter - onlyflutter collection suit various aesthetic preferences. Professional licensing options accommodate both commercial and educational usage requirements. Each image in our how to implement dropdown lists in flutter - onlyflutter gallery undergoes rigorous quality assessment before inclusion.