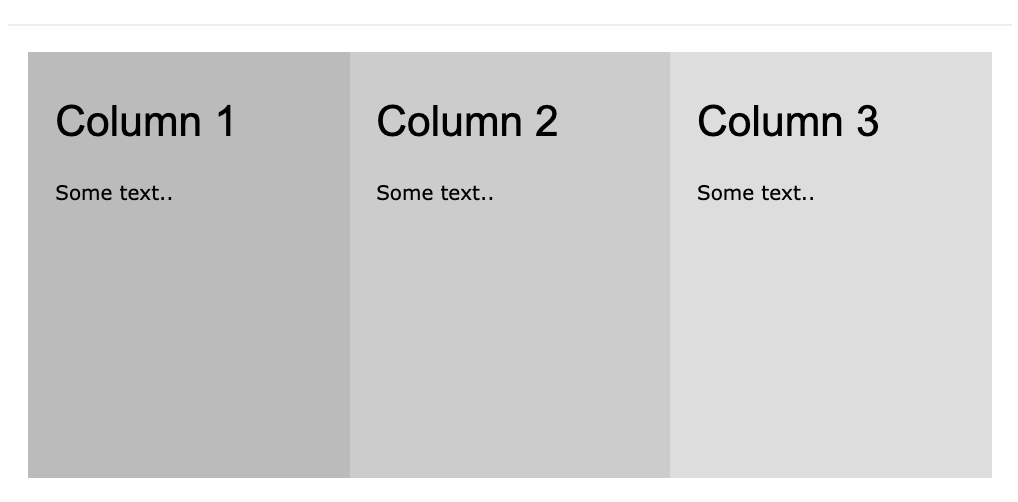
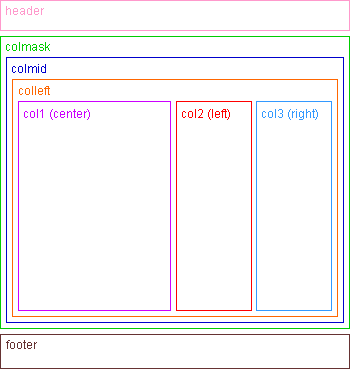
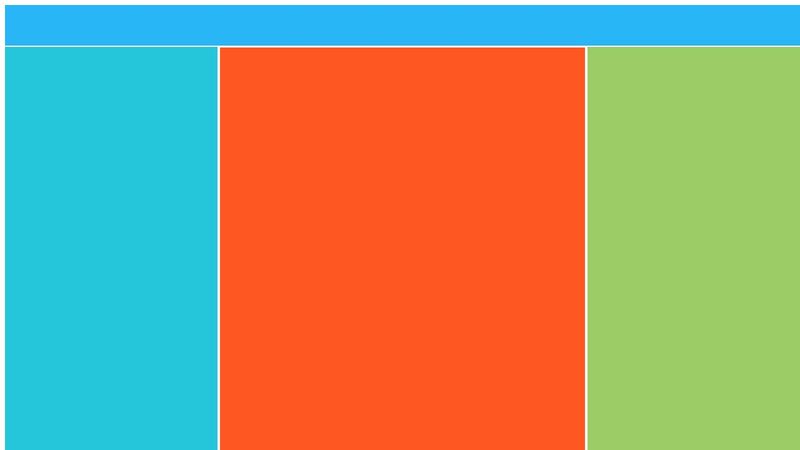
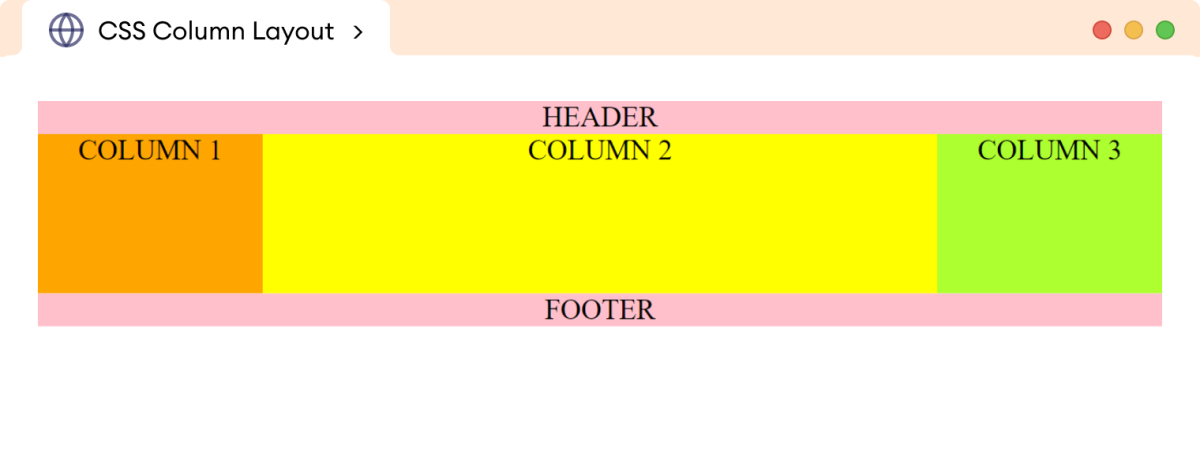
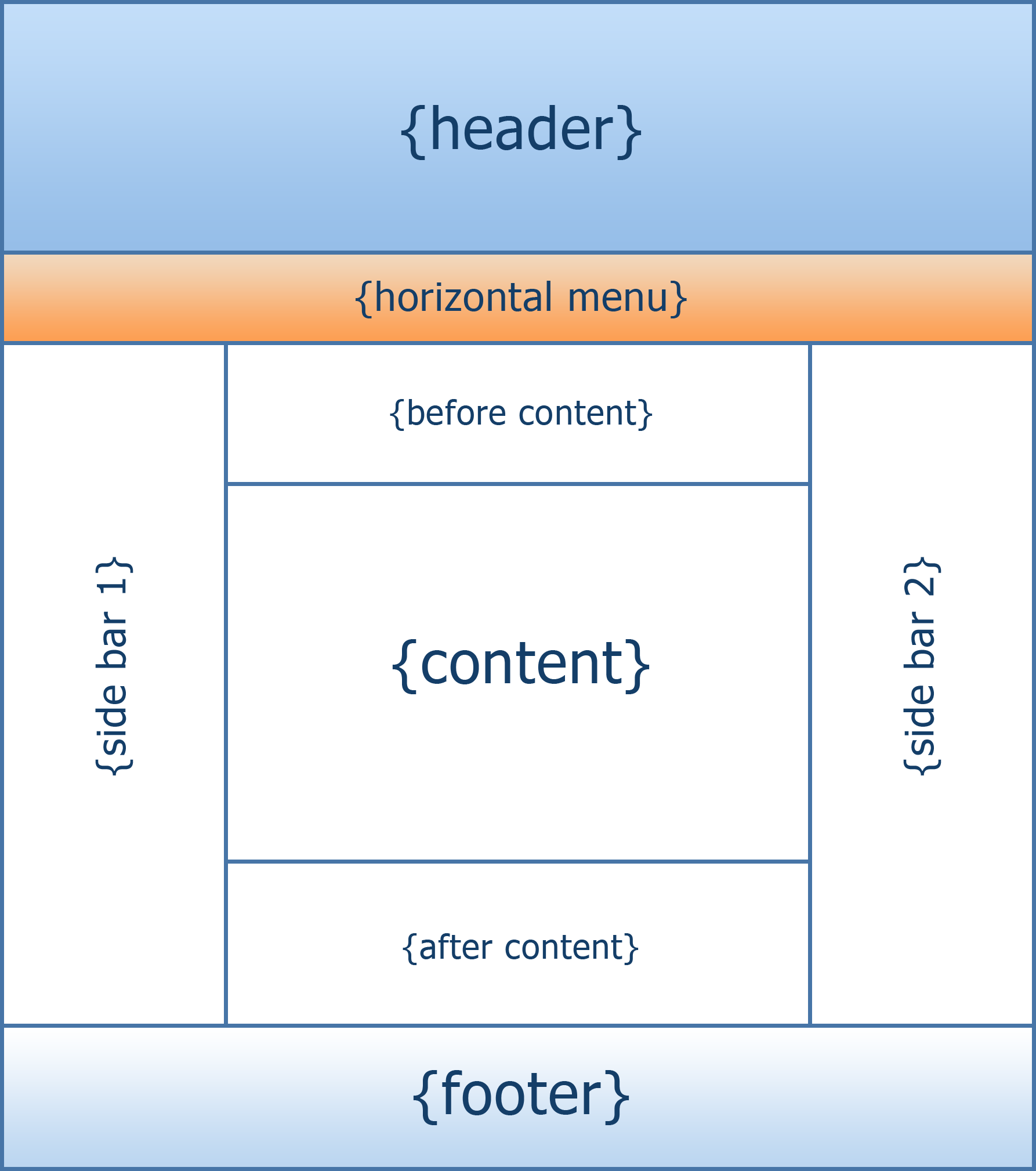
Promote sustainability through substantial collections of eco-focused css naming convention: fluid layout, three columns photographs. ecologically highlighting photography, images, and pictures. designed to promote environmental awareness. Discover high-resolution css naming convention: fluid layout, three columns images optimized for various applications. Suitable for various applications including web design, social media, personal projects, and digital content creation All css naming convention: fluid layout, three columns images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Discover the perfect css naming convention: fluid layout, three columns images to enhance your visual communication needs. Diverse style options within the css naming convention: fluid layout, three columns collection suit various aesthetic preferences. Reliable customer support ensures smooth experience throughout the css naming convention: fluid layout, three columns selection process. Whether for commercial projects or personal use, our css naming convention: fluid layout, three columns collection delivers consistent excellence. Time-saving browsing features help users locate ideal css naming convention: fluid layout, three columns images quickly. Advanced search capabilities make finding the perfect css naming convention: fluid layout, three columns image effortless and efficient. Professional licensing options accommodate both commercial and educational usage requirements.






























































































:max_bytes(150000):strip_icc()/css_layout_sbs1-56a9f3c55f9b58b7d0002dde.gif)