Plan adventures with our travel different ways of debugging javascript code using chrome browser gallery of numerous inspiring images. wanderlust-inspiring highlighting photography, images, and pictures. designed to inspire wanderlust and exploration. Our different ways of debugging javascript code using chrome browser collection features high-quality images with excellent detail and clarity. Suitable for various applications including web design, social media, personal projects, and digital content creation All different ways of debugging javascript code using chrome browser images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Our different ways of debugging javascript code using chrome browser gallery offers diverse visual resources to bring your ideas to life. Each image in our different ways of debugging javascript code using chrome browser gallery undergoes rigorous quality assessment before inclusion. Multiple resolution options ensure optimal performance across different platforms and applications. Comprehensive tagging systems facilitate quick discovery of relevant different ways of debugging javascript code using chrome browser content. Instant download capabilities enable immediate access to chosen different ways of debugging javascript code using chrome browser images. Whether for commercial projects or personal use, our different ways of debugging javascript code using chrome browser collection delivers consistent excellence.



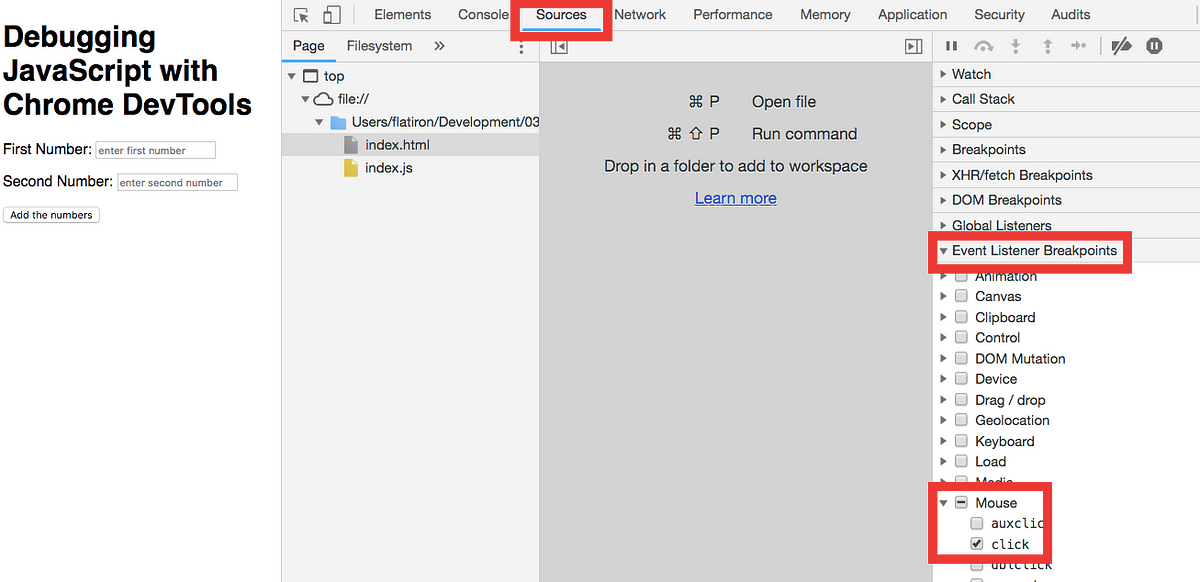
/userfiles/images/JavaScript-debugging-2.png)