Explore the simplicity of how to design a responsive portfolio website using html css – eroppa through extensive collections of elegant photographs. showcasing the simplicity of fashion, clothing, and style. designed to emphasize clarity and focus. The how to design a responsive portfolio website using html css – eroppa collection maintains consistent quality standards across all images. Suitable for various applications including web design, social media, personal projects, and digital content creation All how to design a responsive portfolio website using html css – eroppa images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Explore the versatility of our how to design a responsive portfolio website using html css – eroppa collection for various creative and professional projects. Advanced search capabilities make finding the perfect how to design a responsive portfolio website using html css – eroppa image effortless and efficient. Diverse style options within the how to design a responsive portfolio website using html css – eroppa collection suit various aesthetic preferences. The how to design a responsive portfolio website using html css – eroppa collection represents years of careful curation and professional standards. Each image in our how to design a responsive portfolio website using html css – eroppa gallery undergoes rigorous quality assessment before inclusion.









































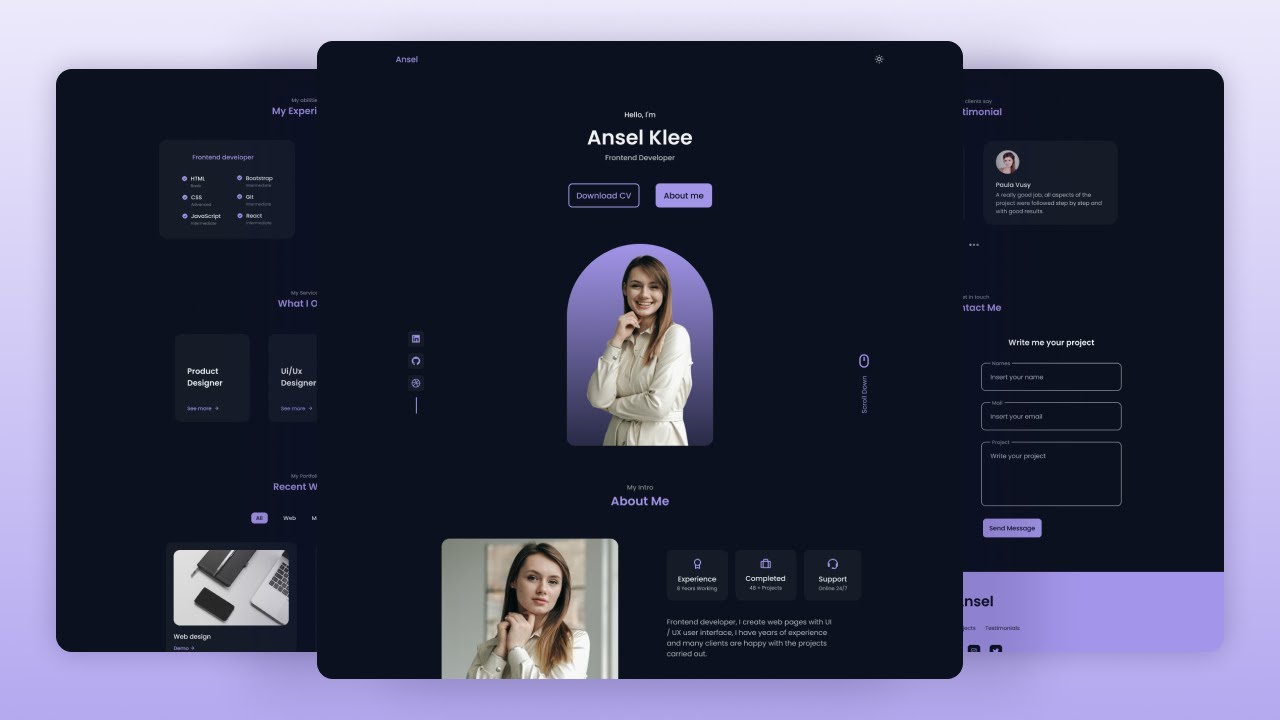
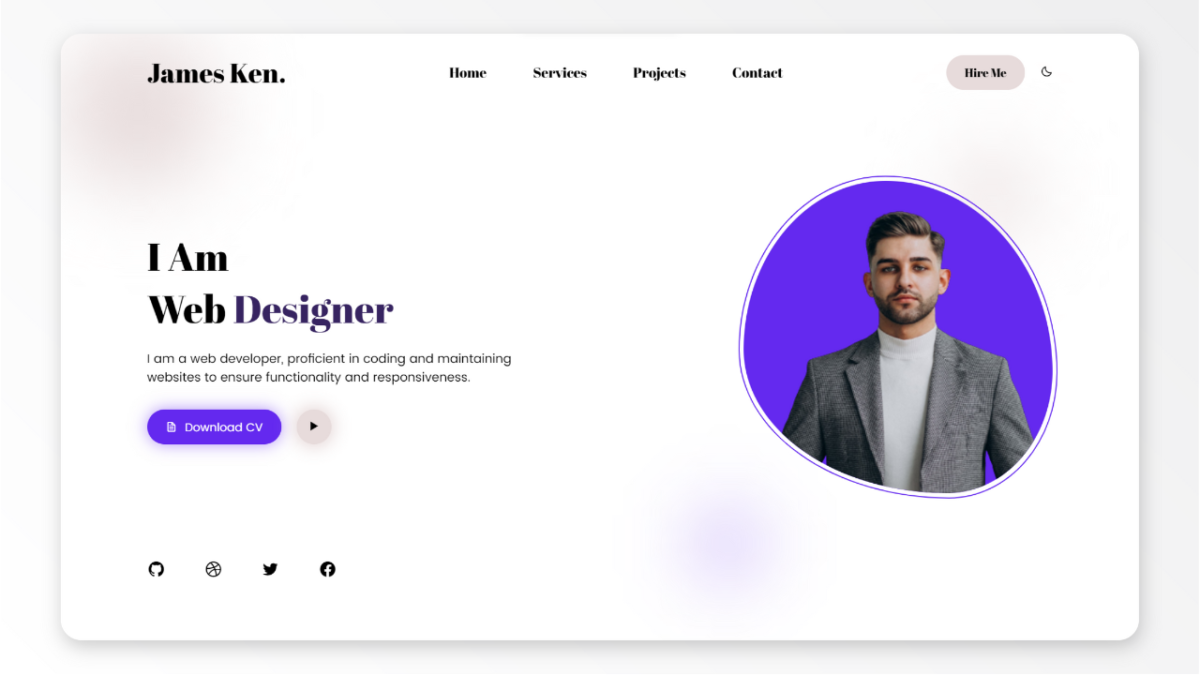
![How to create a Responsive Portfolio Website [Part 3] HTML and CSS ...](https://i.ytimg.com/vi/DNj2hD4jjYE/maxresdefault.jpg)