Journey into the realm of david learns: bind json data to html table with angular 2 through our curated selection of countless stunning photographs. featuring exceptional examples of photography, images, and pictures. suitable for various professional and personal projects. The david learns: bind json data to html table with angular 2 collection maintains consistent quality standards across all images. Suitable for various applications including web design, social media, personal projects, and digital content creation All david learns: bind json data to html table with angular 2 images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Our david learns: bind json data to html table with angular 2 gallery offers diverse visual resources to bring your ideas to life. Advanced search capabilities make finding the perfect david learns: bind json data to html table with angular 2 image effortless and efficient. The david learns: bind json data to html table with angular 2 archive serves professionals, educators, and creatives across diverse industries. Each image in our david learns: bind json data to html table with angular 2 gallery undergoes rigorous quality assessment before inclusion. Our david learns: bind json data to html table with angular 2 database continuously expands with fresh, relevant content from skilled photographers.

























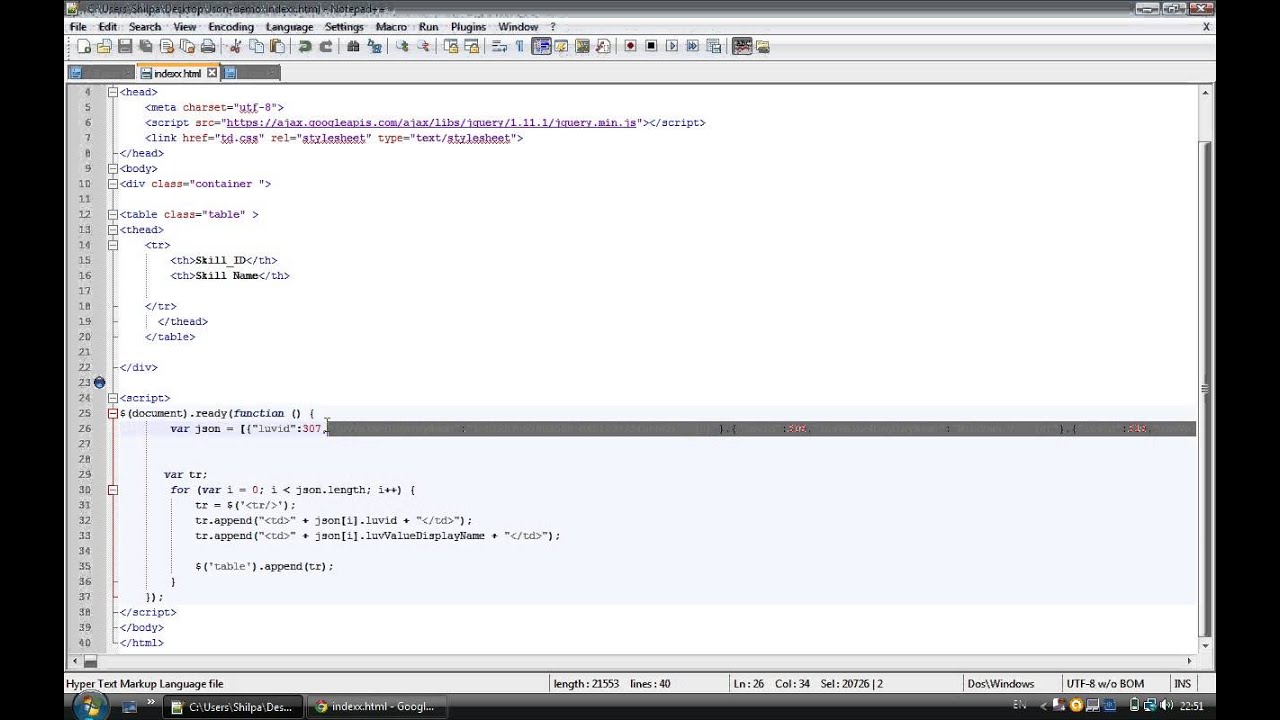
![[Using DataTable] Bind Json Data To Html Table Using Jquery In Mvc](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaw1oBlcAGVHi6K9gjCK_miK3yvghfrfFJdUWbjKTxbZ3qeftZ6XUo0-R7E9RwgRDfixWRFAiis6e1FJ0PrnutZjDxc23hpyhFwA25Hyne8Yps7U8JOkppEirgjLqbSc-D7AVQdFX5FeVO_BUGkXtWnpk_OW1Tld1UF_QIjTQkE8toF8s4u6YaejJOtw/w1600/ajax_data_bind.PNG)

















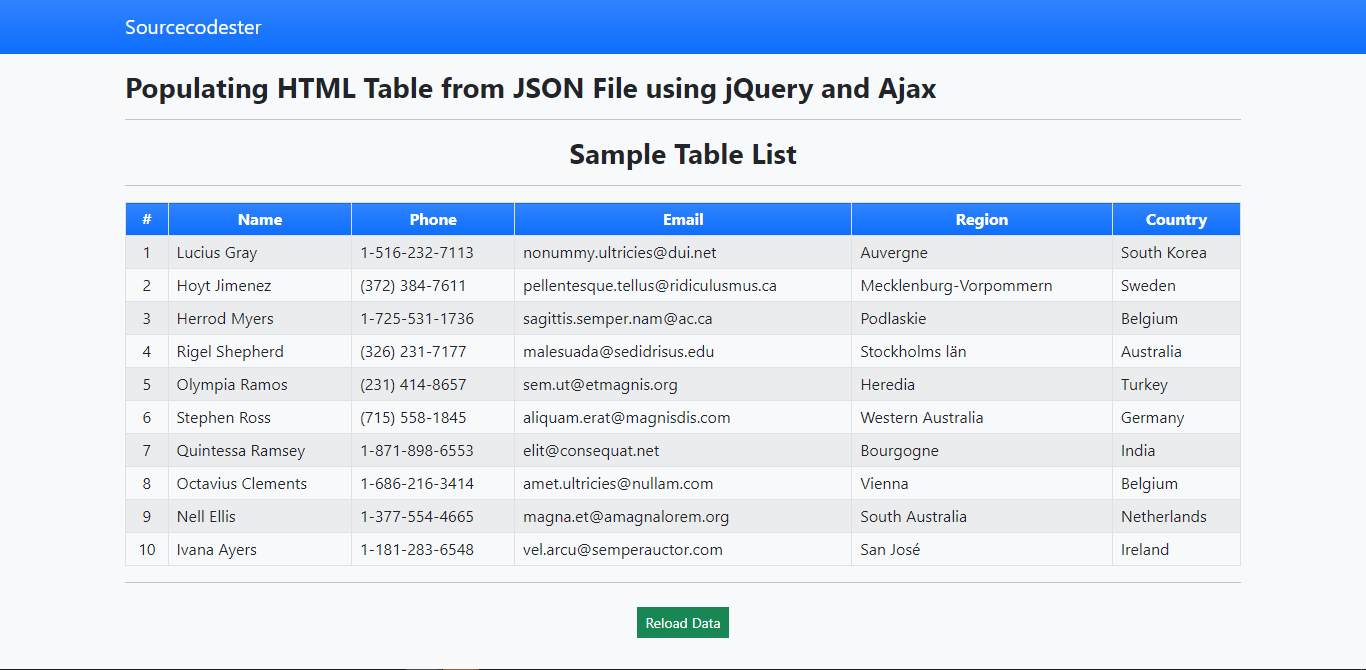
![AngularJS: Bind JSON data to HTML Table [ng-repeat] - Codepedia](https://d1sofx0388nvmj.cloudfront.net/dev/mediaUpload/article/angularjs-Bind-JSON-Data-HTML-Table_637445711926937897.jpg)