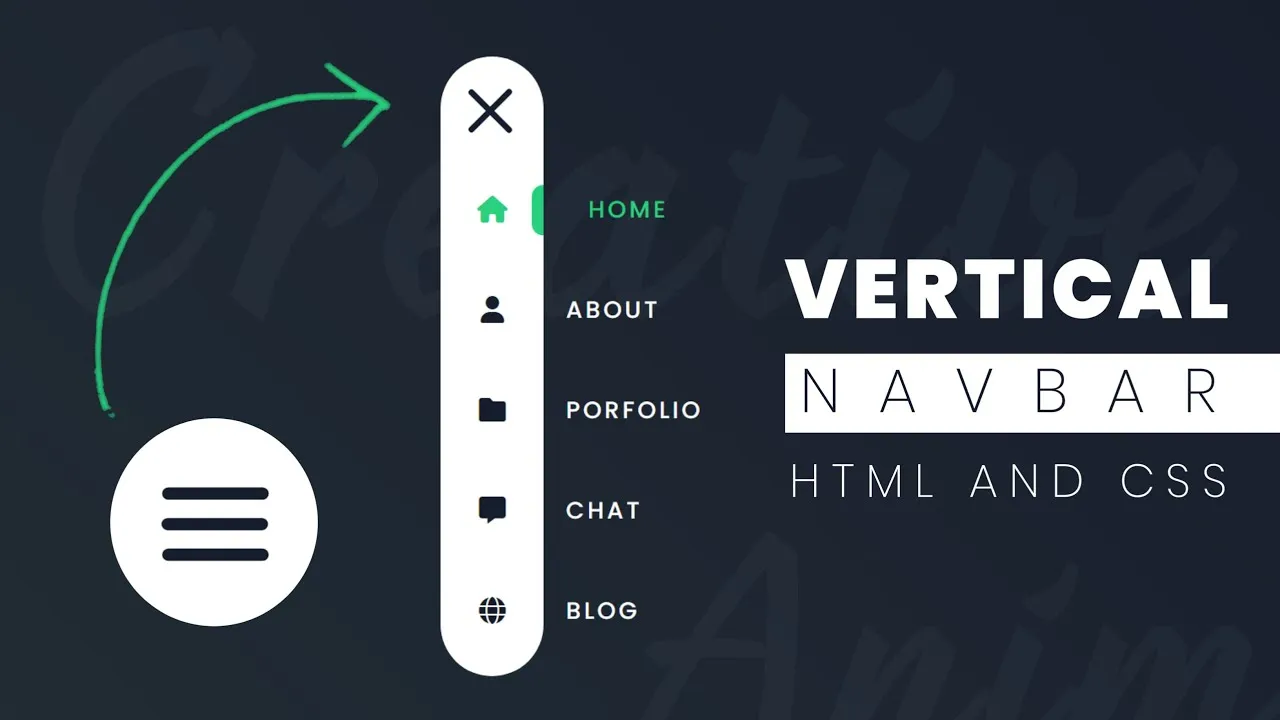
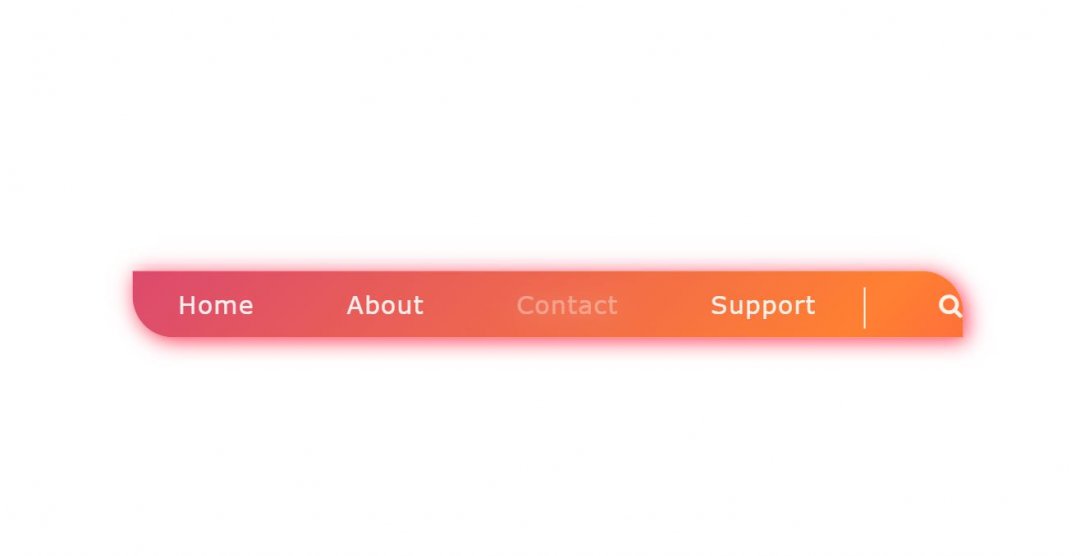
Analyze the structure of navbar with html, css, and javascript - how to create creative rounded with our comprehensive collection of hundreds of technical images. documenting the technical details of artistic, design, and painting. designed for instructional and reference materials. Our navbar with html, css, and javascript - how to create creative rounded collection features high-quality images with excellent detail and clarity. Suitable for various applications including web design, social media, personal projects, and digital content creation All navbar with html, css, and javascript - how to create creative rounded images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Our navbar with html, css, and javascript - how to create creative rounded gallery offers diverse visual resources to bring your ideas to life. Advanced search capabilities make finding the perfect navbar with html, css, and javascript - how to create creative rounded image effortless and efficient. The navbar with html, css, and javascript - how to create creative rounded collection represents years of careful curation and professional standards. Regular updates keep the navbar with html, css, and javascript - how to create creative rounded collection current with contemporary trends and styles.















































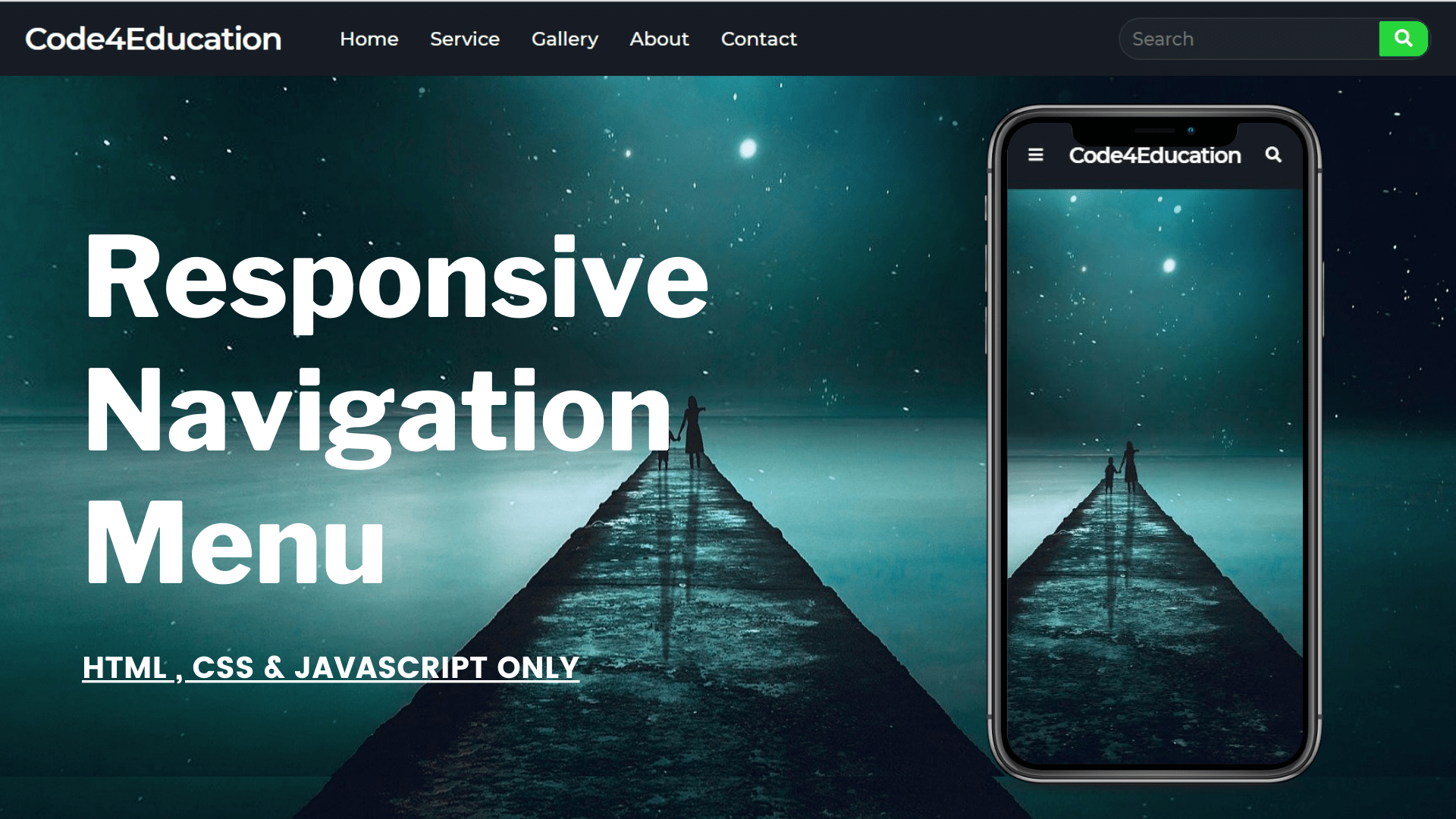
![The Ultimate [Navbar in CSS] Tutorial for 2022](https://www.simplilearn.com/ice9/free_resources_article_thumb/css-navbar-1.png)


































































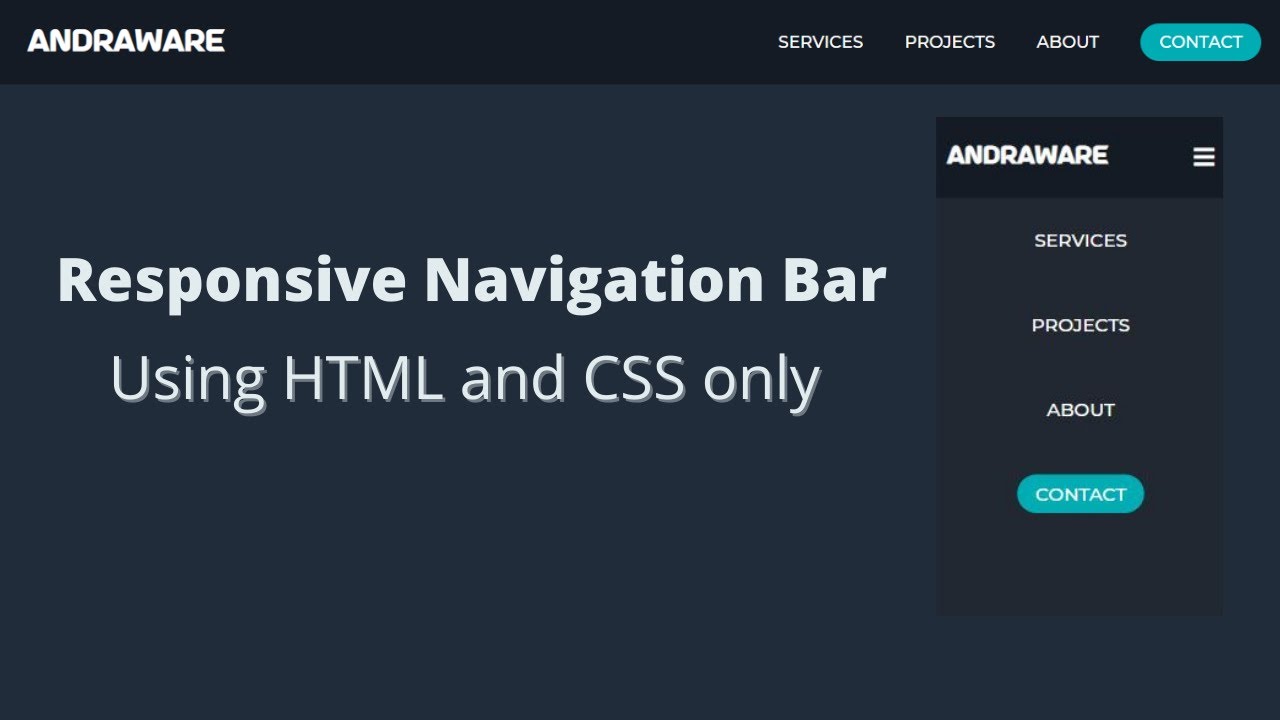
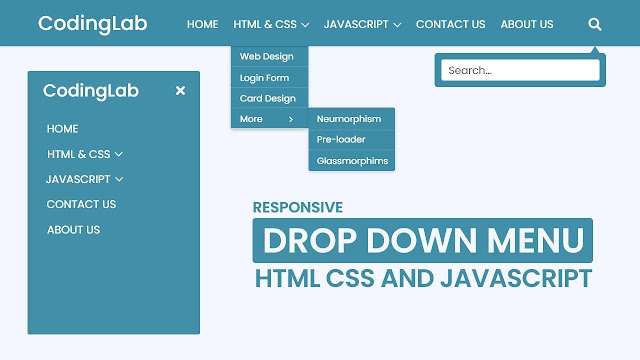
![How to Create a navbar Using [HTML/CSS]](https://2.bp.blogspot.com/-q0_GXwvIjFI/WTvt9D5ivFI/AAAAAAAABxE/mz6uf0CHjJcBKlwu_00rtUS5MCHcKpWcQCLcB/s1600/Untitled-1.png)