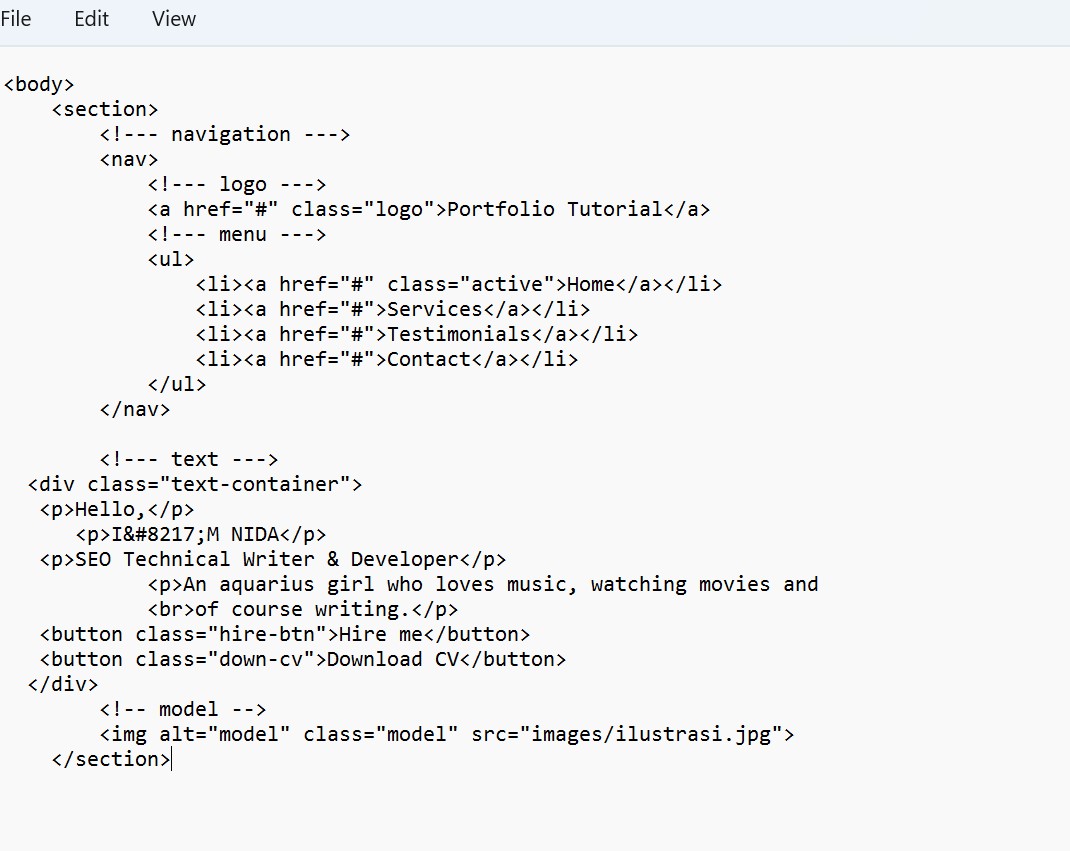
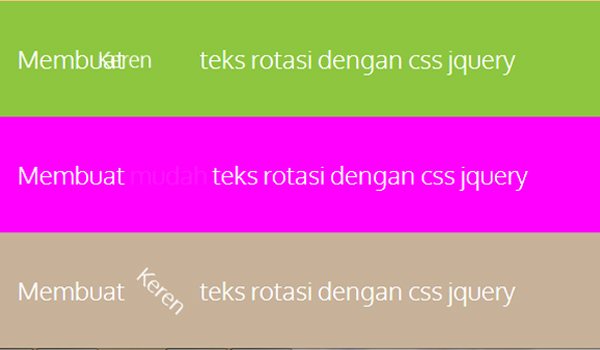
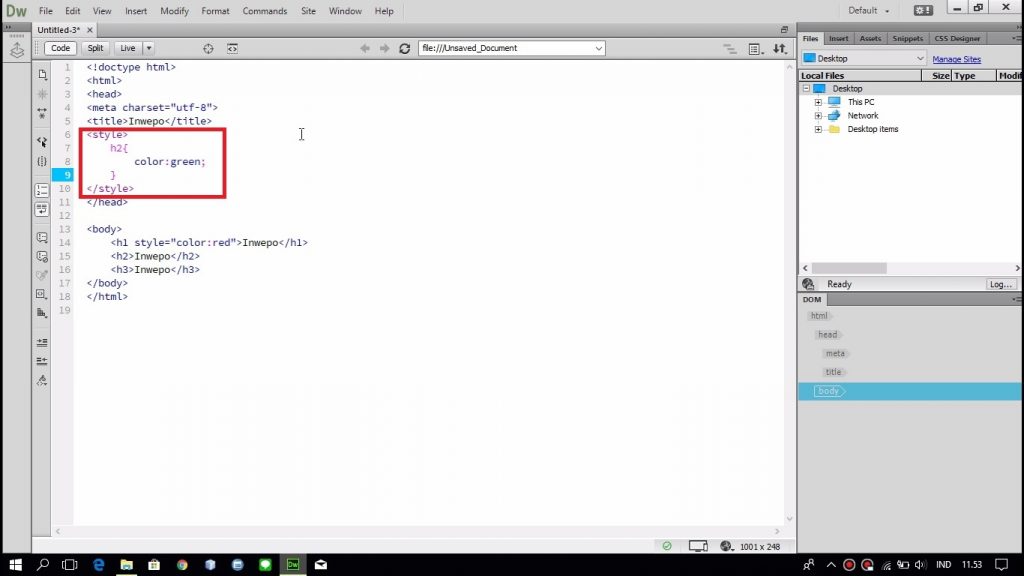
Appreciate the remarkable classic beauty of cara membuat animasi text terpotong dengan html css dan jquery images through countless timeless images. preserving the heritage of truck, vehicle, and automobile. ideal for traditional publications and documentation. The cara membuat animasi text terpotong dengan html css dan jquery images collection maintains consistent quality standards across all images. Suitable for various applications including web design, social media, personal projects, and digital content creation All cara membuat animasi text terpotong dengan html css dan jquery images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Explore the versatility of our cara membuat animasi text terpotong dengan html css dan jquery images collection for various creative and professional projects. Regular updates keep the cara membuat animasi text terpotong dengan html css dan jquery images collection current with contemporary trends and styles. Cost-effective licensing makes professional cara membuat animasi text terpotong dengan html css dan jquery images photography accessible to all budgets. Whether for commercial projects or personal use, our cara membuat animasi text terpotong dengan html css dan jquery images collection delivers consistent excellence. Professional licensing options accommodate both commercial and educational usage requirements.