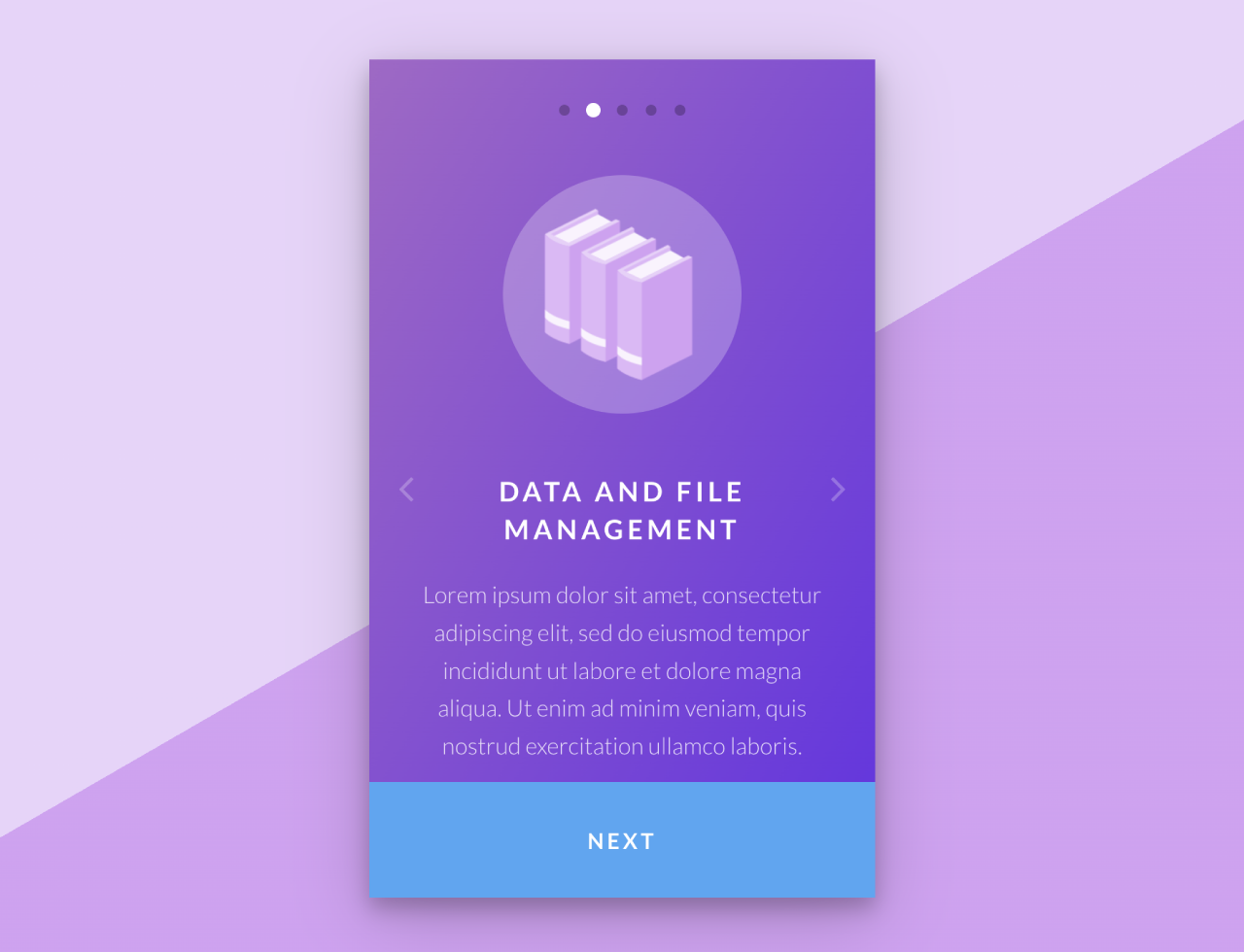
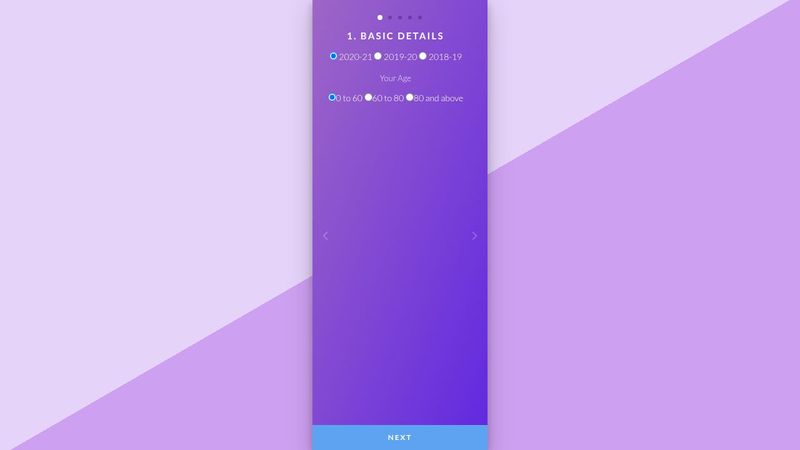
Experience the clarity of onboarding screen using html css and javascript — codehim with our curated collection of hundreds of images. featuring understated examples of photography, images, and pictures. designed to emphasize clarity and focus. Browse our premium onboarding screen using html css and javascript — codehim gallery featuring professionally curated photographs. Suitable for various applications including web design, social media, personal projects, and digital content creation All onboarding screen using html css and javascript — codehim images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Our onboarding screen using html css and javascript — codehim gallery offers diverse visual resources to bring your ideas to life. Each image in our onboarding screen using html css and javascript — codehim gallery undergoes rigorous quality assessment before inclusion. The onboarding screen using html css and javascript — codehim archive serves professionals, educators, and creatives across diverse industries. The onboarding screen using html css and javascript — codehim collection represents years of careful curation and professional standards. Reliable customer support ensures smooth experience throughout the onboarding screen using html css and javascript — codehim selection process. Our onboarding screen using html css and javascript — codehim database continuously expands with fresh, relevant content from skilled photographers.