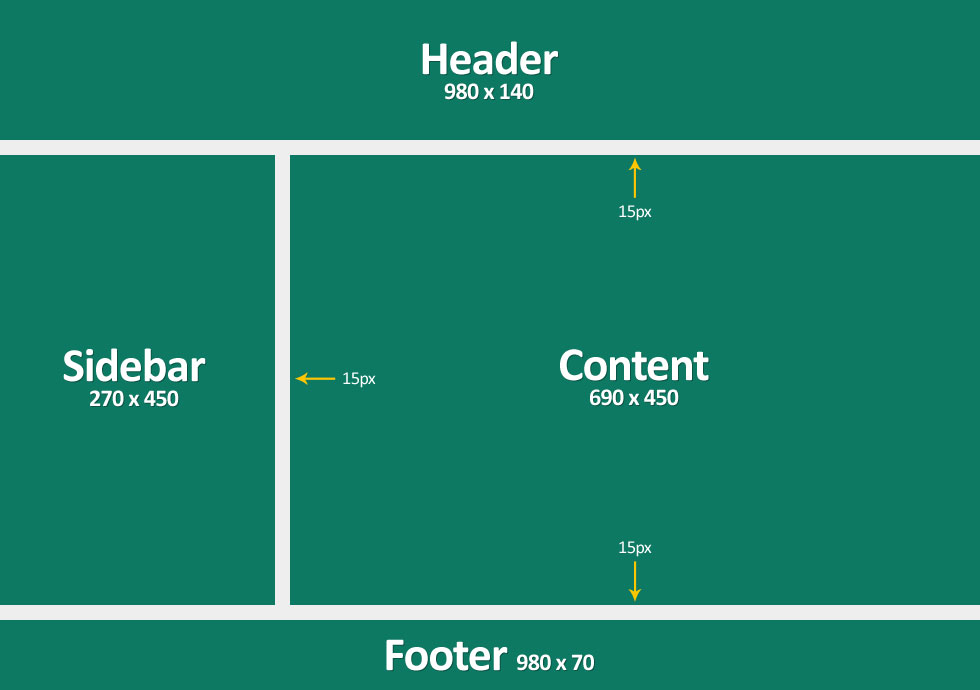
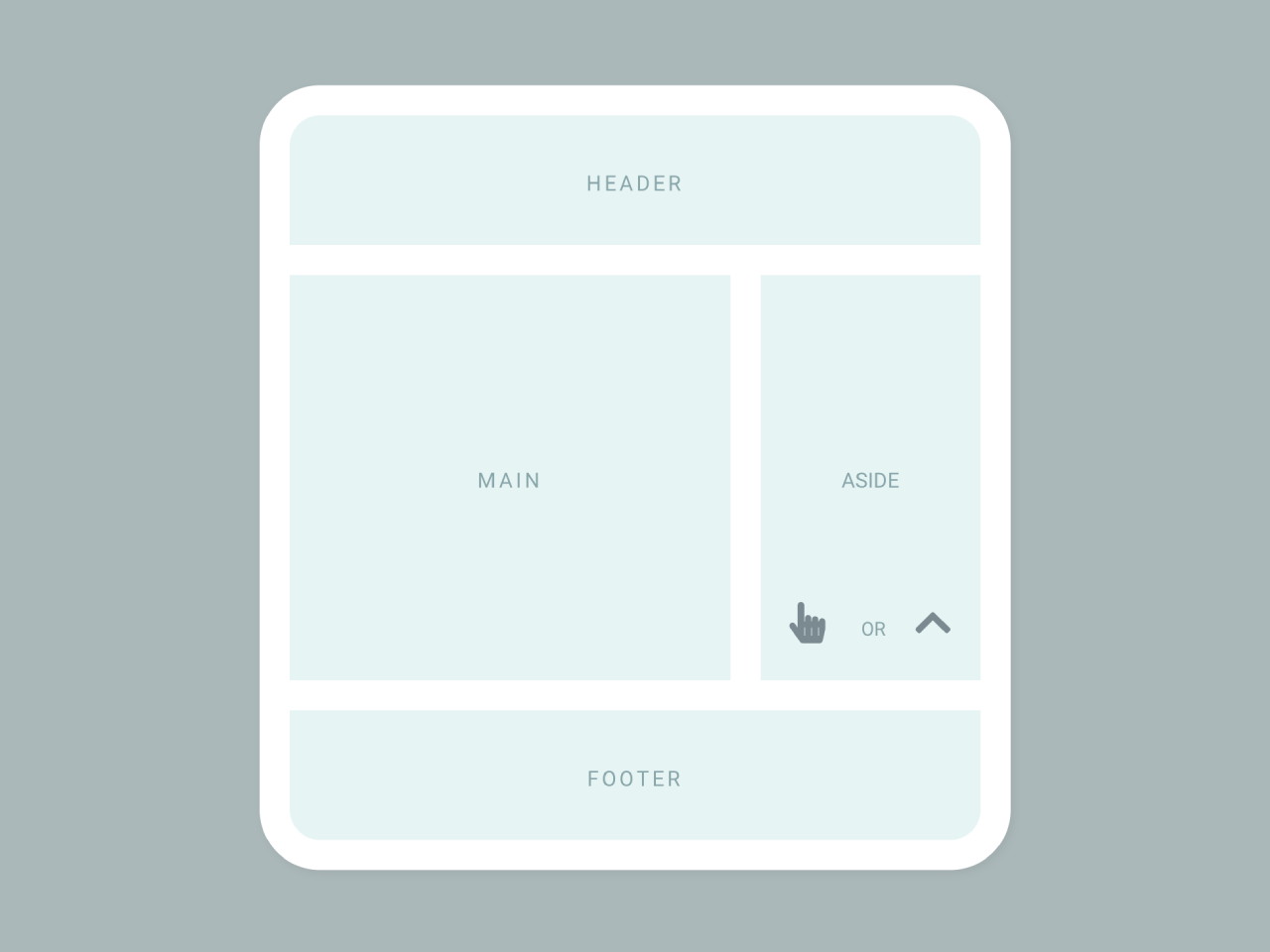
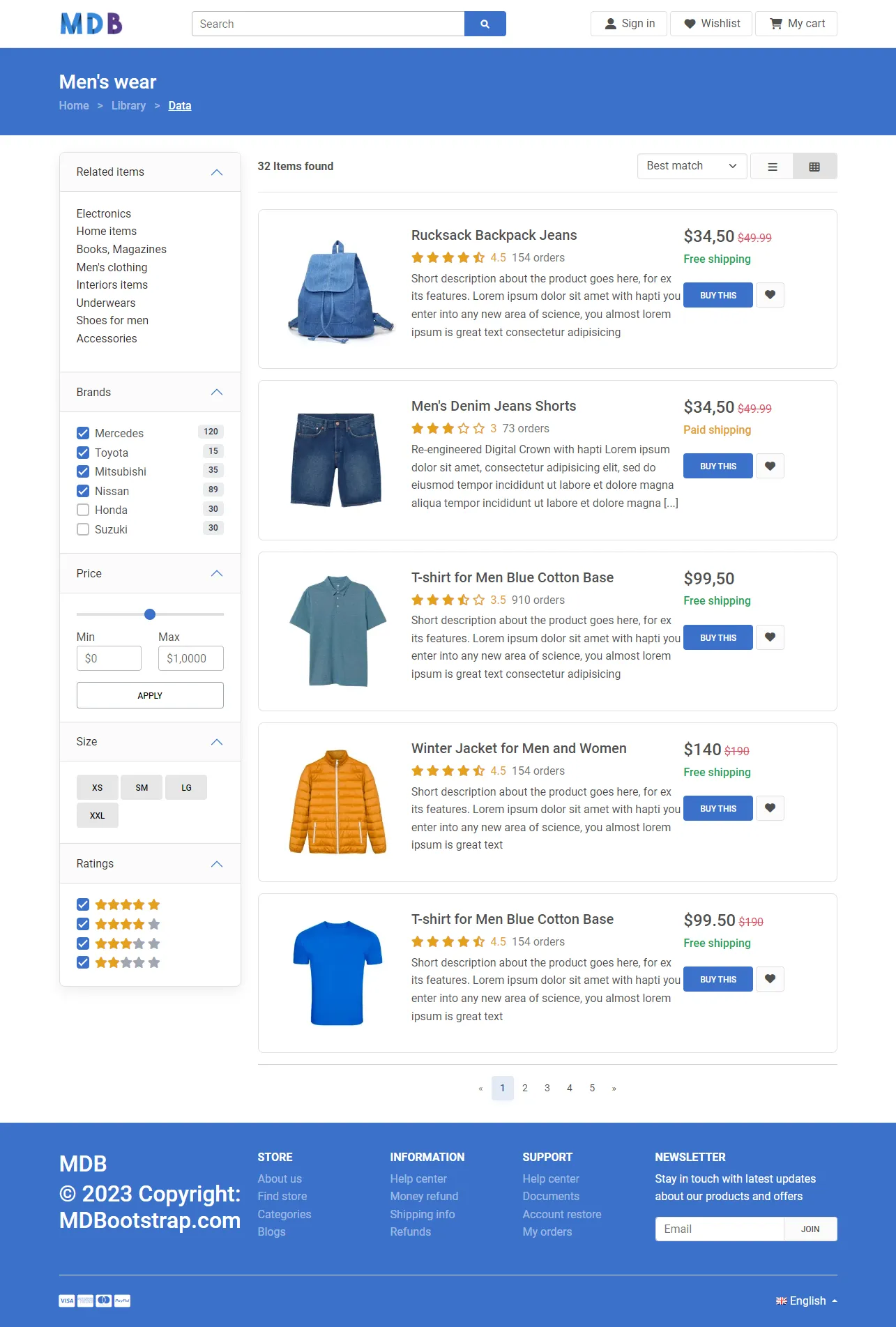
Experience the elegance of html how to replicate this pictured layout using css or bootstrap images through hundreds of refined photographs. featuring elegant examples of blue, green, and yellow. designed to convey prestige and quality. Each html how to replicate this pictured layout using css or bootstrap images image is carefully selected for superior visual impact and professional quality. Suitable for various applications including web design, social media, personal projects, and digital content creation All html how to replicate this pictured layout using css or bootstrap images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Our html how to replicate this pictured layout using css or bootstrap images gallery offers diverse visual resources to bring your ideas to life. Instant download capabilities enable immediate access to chosen html how to replicate this pictured layout using css or bootstrap images images. Our html how to replicate this pictured layout using css or bootstrap images database continuously expands with fresh, relevant content from skilled photographers. Diverse style options within the html how to replicate this pictured layout using css or bootstrap images collection suit various aesthetic preferences.