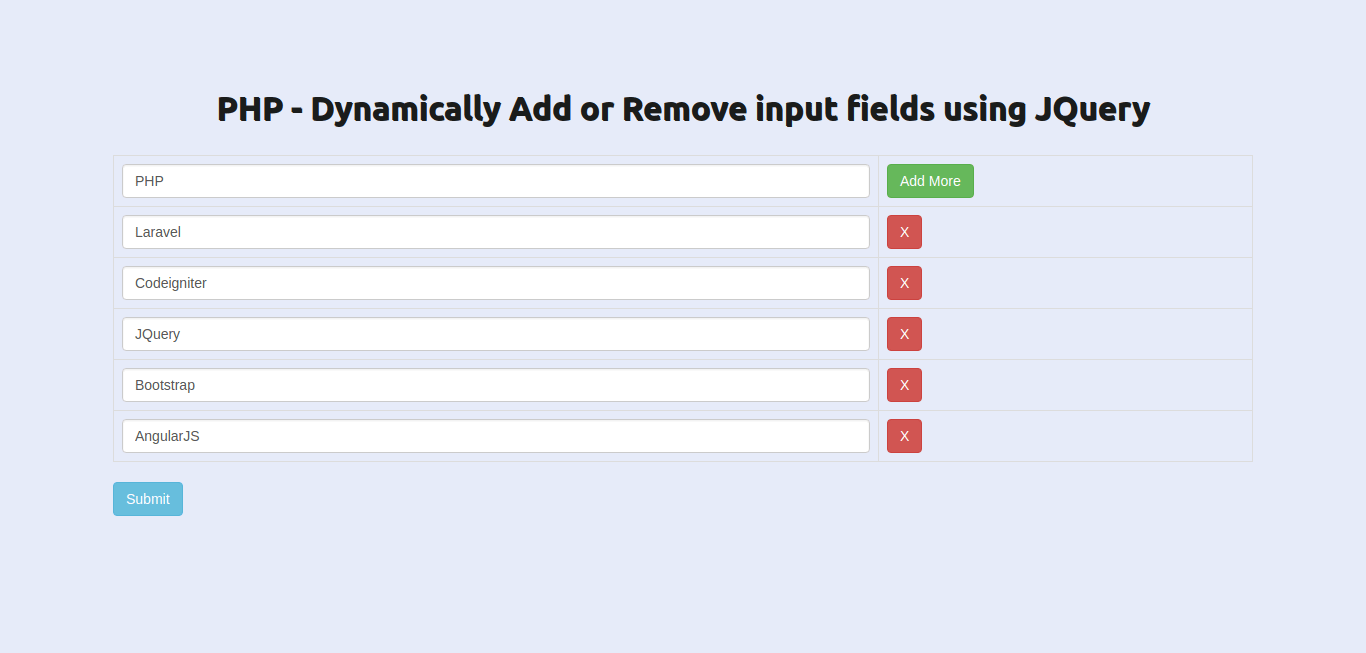
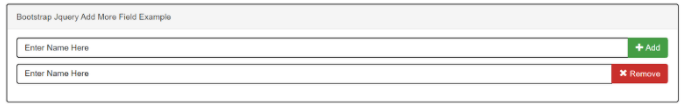
Taste perfection through extensive collections of food-focused demo of add remove input fields dynamically using jquery and bootstrap photographs. tastefully highlighting photography, images, and pictures. ideal for food blogs and culinary content. Browse our premium demo of add remove input fields dynamically using jquery and bootstrap gallery featuring professionally curated photographs. Suitable for various applications including web design, social media, personal projects, and digital content creation All demo of add remove input fields dynamically using jquery and bootstrap images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Our demo of add remove input fields dynamically using jquery and bootstrap gallery offers diverse visual resources to bring your ideas to life. Cost-effective licensing makes professional demo of add remove input fields dynamically using jquery and bootstrap photography accessible to all budgets. Our demo of add remove input fields dynamically using jquery and bootstrap database continuously expands with fresh, relevant content from skilled photographers. Advanced search capabilities make finding the perfect demo of add remove input fields dynamically using jquery and bootstrap image effortless and efficient. Time-saving browsing features help users locate ideal demo of add remove input fields dynamically using jquery and bootstrap images quickly.