Celebrate heritage through vast arrays of culturally-rich setting typescript for modern react projects using webpack — smashing photographs. preserving heritage via computer, digital, and electronic. ideal for diversity and inclusion initiatives. The setting typescript for modern react projects using webpack — smashing collection maintains consistent quality standards across all images. Suitable for various applications including web design, social media, personal projects, and digital content creation All setting typescript for modern react projects using webpack — smashing images are available in high resolution with professional-grade quality, optimized for both digital and print applications, and include comprehensive metadata for easy organization and usage. Our setting typescript for modern react projects using webpack — smashing gallery offers diverse visual resources to bring your ideas to life. Whether for commercial projects or personal use, our setting typescript for modern react projects using webpack — smashing collection delivers consistent excellence. Diverse style options within the setting typescript for modern react projects using webpack — smashing collection suit various aesthetic preferences. The setting typescript for modern react projects using webpack — smashing collection represents years of careful curation and professional standards. Professional licensing options accommodate both commercial and educational usage requirements. Cost-effective licensing makes professional setting typescript for modern react projects using webpack — smashing photography accessible to all budgets.


















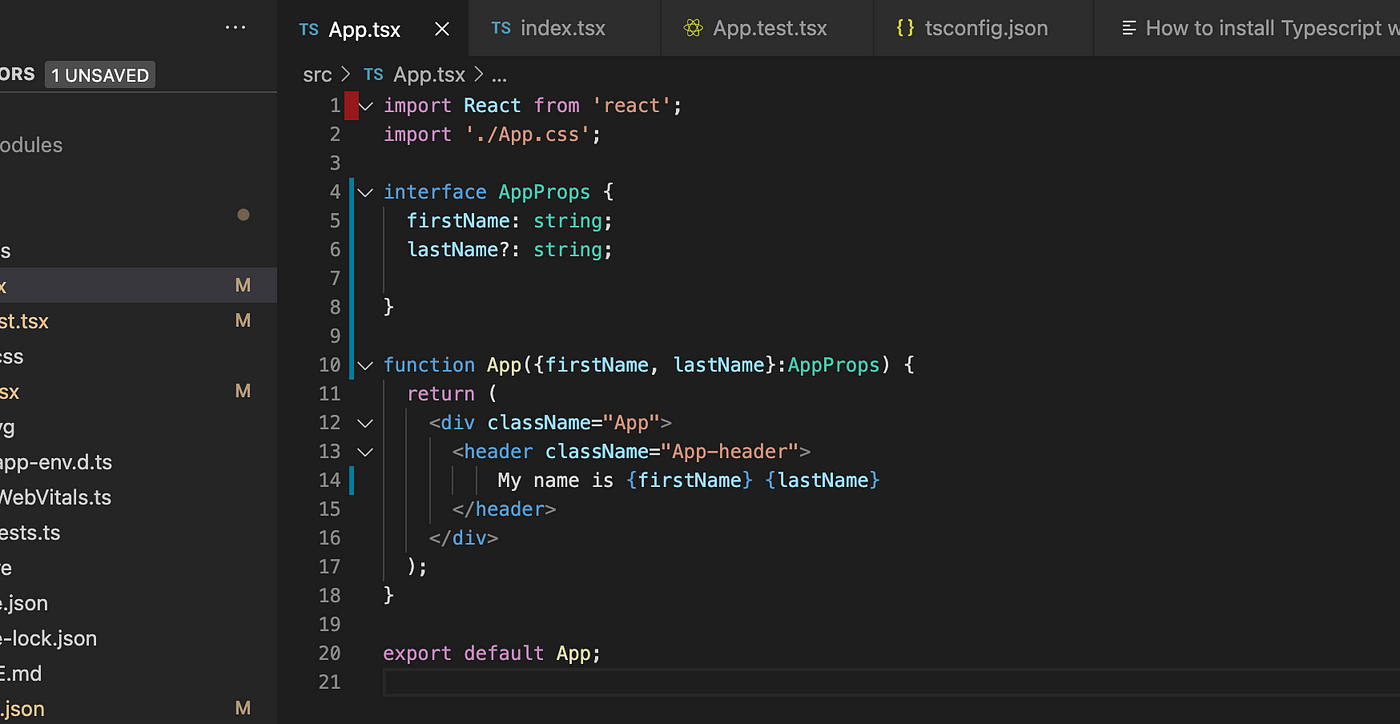
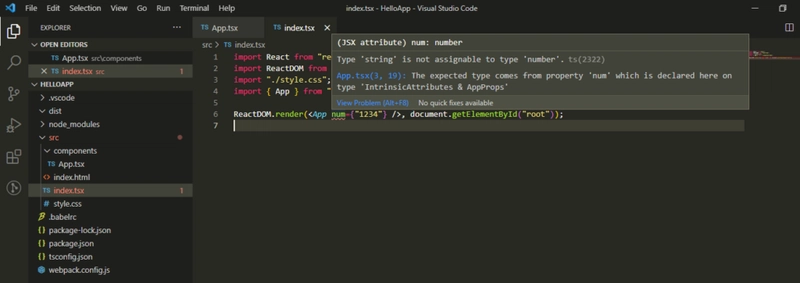
![[掘竅] 了解這些,更快掌握 TypeScript 在 React 中的使用(Using TypeScript in React ...](https://i.imgur.com/p6N65mL.png)
























































































![[掘竅] 了解這些,更快掌握 TypeScript 在 React 中的使用(Using TypeScript in React ...](https://i.imgur.com/9M6FXgw.png)